Fcc ribbon manager. Угловой баннер с помощью плагина и без него. Итоги эксперимента по выводу запроса в ТОП!
Всем доброго времени суток!
Сегодня я вам расскажу, как вывести на блоге угловой баннер при помощи плагина fcc ribbon manager, а так же с помощью обычного кода. Многие из вас наверняка замечали на различных ресурсах этот угловой баннер? Вообще, он может иметь любой вид, подходящий для вашего блога. Для каждого он будет индивидуален.

Кто-то из вас сейчас может быть спросит, для чего он нужен? Лично мое мнение, этот баннер неплохо привлекает посетителей, особенно впервые зашедших на ваш сайт.
После того, как я установил баннер, количество подписчиков на мой блог начало расти заметно быстрее. В одном из своих постов, в рамках эксперимента по увеличению числа подписчиков, одним из пунктов, как раз и было создать подобный баннер, где будет описано, почему выгодно стать подписчиком моего блога! И знаете, этот метод работает!
Суть баннера заключается в том, что бы перенаправить человека на заранее заготовленную страницу. А уже что в ней будет? Это только ваша фантазия! Кто кликал по моему угловому баннеру, тот видел, какая информация в нем содержится. На этой странице я постарался объяснить человеку, почему он должен стать подписчиком моего блога. Ну как после такого не подписаться?
О том, как сделать скрытую страницу, можете ознакомиться в этом посте. В нем я обещал рассказать читателям, где еще на блоге можно найти ей применение. Но и это далеко не последнее, где она имеет место быть. В будущем, я еще не раз буду писать о том, где подобная страница может играть немало важную роль. Поэтому рекомендую вам и всегда знать в числе первых о происходящих событиях на моем блоге.
Еще один плюс баннера в том, что его можно использовать в виде украшения. Так как картинку баннера можно установить любую, этим можно воспользоваться в благих целях. Например, на 9 мая, сделать его в виде Георгиевской ленточки, на Новый Год — в виде гирлянды, на 8 марта — в виде ленточки в цветах. В общем, придумать можно много чего, была бы фантазия.
Итак, если я вас убедил в том, что данный баннер несет определенную пользу для блога, то давайте расскажу, как его установить.
Fcc ribbon manager
Для начала вам потребуется скачать плагин . Дальше делаем все, как обычно. Загружаем архив с плагином в папку с плагинами вашего блога (Административная панель/Плагины) и активируем его. После активации плагина в левом верхнем углу вашего сайта появится стандартный рисунок баннера, установленный по умолчанию в плагине fcc ribbon manager со ссылкой на какой-то не понятный сайт.
Как его заменить? Делается все очень просто. Для начала вам потребуется загрузить сам рисунок баннера в корневой каталог вашего блога, в любое удобное для вас место. Где взять рисунок баннера? Здесь есть несколько вариантов. Нарисовать его самому, например, с помощью Photoshop, или скачать готовый вариант баннера в интернете.
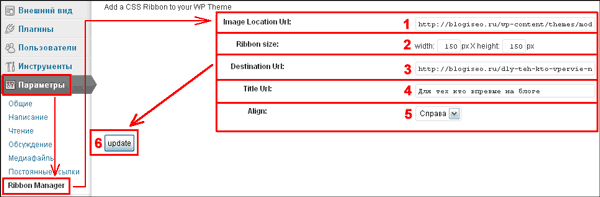
Также я приготовил для вас несколько вариантов баннеров, может, что и подойдет под ваш дизайн. Скачать их можете здесь. Теперь, переходим в настройки плагина (Административная панель/Параметры/Ribbon Manager) и изменяем стандартные настройки на свои:

- Прописываем путь до картинки
- Подгоняем баннер под экран монитора
- Копируем ссылку на заранее заготовленную страницу
- Прописываем название страницы (Title) (не обязательно)
- Указываем расположение баннера, справа или слева
- После того как все настройки установлены, обязательно сохраняем их, нажав «update».
Теперь обновляем страницу блога и смотрим что получилось. Если все отображается и работает корректно, значит, вы все сделали правильно. Вот так вот легко устанавливается угловой баннер с помощью плагина fcc ribbon manager.
Как установить угловой баннер при помощи кода
Теперь для тех, кто не боится ковыряться в кодах, тем более, что особо ковыряться и не придется, предлагаю ознакомиться с тем, как установить угловой баннер при помощи обычного кода. Делается это не намного сложнее, чем в первом случае. Так как я не сторонник лишних плагинов на блоге и стараюсь по возможности от них избавляться, я решил вывести баннер при помощи кода. О том, как заменить часть плагинов на коды можете почитать здесь. Что я сделал?
Расскажу вам небольшую предысторию, как все происходило! Я пошел на сайт free-lance.ru и опубликовал проект: «Требуется сверстать код углового баннера со ссылкой на страницу». Уточнил в проекте, сколько это займет по времени и какова цена вопроса? Сразу скажу, это был мой первый опыт общения с фрилансерами, поэтому я не очень в этом разбирался! В течении часа откликнулось три человека. Один предложил сверстать код за 500 рублей/20 мин., второй 200 рублей/полдня и третий 180 рублей/один-два часа.
Ну, выкладывать 500 рублей за какой-то кусок кода мне не очень хотелось... Вот люди деньги делают, 20 мин. и 500 рублей в кармане!=) Оставался выбор из двух других исполнителей. Поразмышляв немного, я выбрал середину, т.е. второго фрилансера за 200 рублей, эта сумма меня вполне устраивала. На тот момент моим аргументы было: долго — значит качественно, но... я ошибся. Сейчас расскажу почему? В общем, заключили мы с ним сделку, оформили все как полагается.
Делал он мне код примерно часов 8-10, точно не помню. Сделал, значит, я проверил, вроде все работает. «Ну, спасибо огромное», говорю я ему. Расплатился с ним и остался доволен. На следующий день прихожу на работу, открываю свой блог, а баннер у меня сдвинут на шапку. А должен находиться в верхнем правом углу экрана. «Не понял?», подумал я про себя. «Что за фигня?».
Я иду снова на free-lance.ru, нахожу того же фрилансера и спрашиваю у него, в чем может быть дело? Он мне через какое-то время отвечает, что у него мол все нормально отображается и он не понимает, что я еще хочу от него. Ну ладно думаю, гаденыш! Начинаю искать информацию в интернете. Оказывается, в зависимости от разрешения монитора любой сайт отображается по разному.
Есть еще резиновые шаблоны, а есть фиксированные... В общем, в голове все перемешалось, а забивать ее не нужными вещами мне не хотелось, да и больно некогда было. Я снова иду на free-lance.ru и публикую новый проект. Мол, так и так, почему баннер на разных ПК отображается по разному? Кто может устранить проблему? Через минут десять, мне пишет один товарищ: «Я нашел, в чем причина, вот мой скайп, пиши, помогу!». «Ну, хорошо», думаю я!
Пишу ему в скайп, а он мне говорит: «У тебя ошибка в коде вывода баннера! Ты сам код верстал? Нет, конечно», отвечаю я ему. — «Я в этом не силен». В общем, говорит: «Исправлю за 150 рублей, ну исправляй» — говорю, -"Я согласен!" Не проходит и минуты он мне пишет: «Проверяй». Проверяю, все отлично отображается. Проверяю на других ПК, благо их на работе полно, везде все замечательно!
«Ну благодарю, выручил». Расплатился я с ним, а тому товарищу, который изначально верстал код, написал грозное письмо. Говорю: «Пришлось переделывать твою работу. Мне не жалко этих 200 рублей, но если ты не умеешь верстать код то и не берись! Для начала стань профессиональном в своем деле, а потом бери деньги с людей! А такими темпами растеряешь всех клиентов и авторитетность в глазах заказчиков!». Так он наглец знаете, что мне ответил?
«А ты не можешь мне скинуть правильный код, чтобы я в следующий раз знал, как правильно его сверстать?». Такой наглости я еще не встречал... Я ему больше ничего не стал писать, но был немного шокирован! Вот такие вот бывают чудо фрилансеры. Поэтому, прежде чем, что-то заказывать, надо основательно изучить портфолио человека, отзывы о нем... Особенно если речь идет о приличной сумме за сделку!
В итоге код мне обошелся в 350 рублей! Но я поделюсь им с вами, абсолютно бесплатно! Итак, что бы вывести угловой баннер с помощью кода, делаем следующее. Для начала у вас, как и в первом варианте должна быть сама картинка баннера загружена в корневой каталог вашего блога. Дальше вам понадобится отредактировать всего лишь два файла темы, header.php и style.css. Давайте начнем с первого.
Скопируйте файл header.php себе на ПК, откройте его при помощи текстового редактора и после тега <body>, вставьте вот этот код:
<div class="ban"><a href="https://blogiseo.ru/dly-teh-kto-vpervie-na-bloge" target="_blank">для тех кто впервые на сайте</a></div> |
Здесь мы присвоили идентификатор нашему баннеру (ban) и проставили ссылку на заготовленную страницу. Теперь давайте присвоим ему таблицу стилей (то, как баннер будет отображаться). Перемещаем файл style.css к себе на ПК, открываем его, и в самом конце вставляем вот этот код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | .ban{ background: url(images/ban.png) no-repeat 1px 1px; width: 175px; height: 180px; position: fixed; top: 0px; right: -8px; } .ban a{ text-decoration: none; text-indent: -2000px; display: block; width: 205px; height: 49px; margin: 43px 2px; -o-transform: rotate(44deg); -webkit-transform: rotate(44deg); -moz-transform: rotate(44deg); filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1); } |
Эти коды вроде бы как настроены под оптимальное разрешение экрана. Я пробовал на двух разных сайтах и на пяти разных ПК, везде отображается корректно! Единственное, что могу немного прояснить по этому коду, если в строке №5 установить вместо:
position: fixed; - position: absolute;
то при прокрутке страницы, баннер останется за пределами экрана. Дальше сохраните изменения в файлах и закиньте их обратно в папку с темой вашего блога. Все готово! Вот таким несложным образом выводится баннер при помощи кода!
Итоги эксперимента по выводу запроса в ТОП
Сегодня первое февраля, а значит подошло время подвести итоги моего первого эксперимента! О том, что это был за эксперимент, почитайте в этой статье. Вот результаты:
- Яндекс — ТОП 8
- Google — ТОП 6
Что я могу сказать — эксперимент провалился! Конечно, сказать провалился, будет не совсем корректно, так как его чистота просто нарушилась, после того, как я по незнанию допустил одну грубейшую ошибку! Но факт остается фактом. Больше особо сказать здесь не чего. Поэтому я решил немного погодя повторить эксперимент, но уже сделать его в виде соревнований с хорошими призами. Так что ! Скоро обо всем узнаете!
Награждение победителей кроссворда на blogiseo.ru №4
С каждым разом желающих принять участие в кроссворде становится все больше и больше, что не может не радовать. Спасибо всем за вашу активность! Не буду больше разглагольствовать. Итак, победителями сегодняшнего кроссворда становятся:
Победители кроссворда на blogiseo.ru №4:
1 место — Александр (vedrogaek.ru) — 200 рублей
2 место — Игорь ([email protected] ) — 100 рублей
3 место — Татьяна Саксон () — 50 рублей
Поздравляю ребята! Молодцы! Высылайте номера своих кошельков и забирайте свои призы!
Из этой статьи вы узнали, как установить угловой баннер при помощи плагина fcc ribbon manager и с помощью кода! Узнали, что баннер может способствовать увеличению числа подписчиков. А значит, я писал этот пост не зря! И на этой заключительной ноте я с вами буду прощаться! Желаю всем отличного настроения! Пока! До новых встреч!
Как вам статья? А по вашему мнению баннер способствует привлечению внимания посетителей? Жду ваших комментариев!
С уважением, Николай Коротков



И статья понравилась Николай, и то что я выиграл в разгадывании кроссворда. Баннер классный, да и полезный это точно. Прикольная фишка для обрастания подписчиками. Еще раз спасибо за приз. Всем кто читает Блог Николая хочу сказать следующее, подписывайтесь на этот Блог, не пожалеете.
[Ответить]
Николай Коротков
2 февраля 2013 10:52
Александр
Тебе спасибо! А баннер стоящий, лишним уж точно не будет!
[Ответить]
Спасибо за приз — это во-первых.
А во-вторых, спасибо за статью об этом баннере. Давно хотела себе такой, но не знала, что за он. Устанавливала себе колышущийся уголок, но этот мне нравится больше. Завтра примусь за установку по вашим объяснениям.
[Ответить]
Николай Коротков
3 февраля 2013 13:46
Татьяна Саксон
Пожалуйста, пользуйтесь
[Ответить]
26 марта 2013 22:59
Вот наконец-то он мне и понадобился. Пришла устанавливать. Решила использовать его для конкурсов. И вот пора!
[Ответить]
Код баннера довольно простой — зачем блог лишним плагином грузить. Ни с каким шаблоном от описания нового класса ничего не должно плохого случится.
[Ответить]
Угловой баннер можно сделать при помощи этого сервиса и деньги не нужно платить и плагин не нужно устанавливать!
[Ответить]
Николай Коротков
3 февраля 2013 13:47
Сергей
Спасибо за ваше дополнение, возможно кто-то воспользуется вашим советом!
[Ответить]
И снова я второй.Ну что ж -видно это моя люббимая цифра!!!
[Ответить]
Спосибо!!!Денежка пришёл!!!УРА!!!
[Ответить]
По моему первый или последний не важно. Главное, по моему, что участие принял. Я вот в прошлый раз вообще не попал в тройку, и ладно. За то несколько новых слов для себя узнал. Так что спасибо Николаю за зарядку для ума.
PS Коля, а Ты что, шапку сменил, или у меня глюки?
[Ответить]
Николай Коротков
3 февраля 2013 16:24
Александр
Да, немного поменял вид!
[Ответить]
и мне деньга пришель! спасибо
спасибо
[Ответить]
Понятно Николай. Спасибо за приз, получил, доволен, жду следующих конкурсов. И еще Ты случайно в последнее время ничего нового на Блог не поставил? А то что то он грузится долго, раньше такого не было. Я сначала думал интернет тормозит, но нет, все другое открывается хорошо. Я это у Тебя уже несколько дней наблюдаю.
[Ответить]
Николай Коротков
3 февраля 2013 16:41
Александр
Да, я и сам заметил, установил скрипт от сервиса get.2leep.com по обмену трафиком, говорят он здорово увеличивает посещаемость, вот решил и проверить. Если все подтвердится, напишу отдельный пост на эту тему. Вот он и подгружает блог, когда идет загрузка виджетов! Главная страница грузится быстро, а посты немного притормаживают.
[Ответить]
Он у Тебя пишет ожидание i5.2leep.com и грузит
[Ответить]
Николай Коротков
3 февраля 2013 16:53
Александр
Уже ответил Тебе по этому поводу! И поздравляю Александр, Тебе сегодня везет. Ты оставил 400-й комментарий:
А согласно положению на моем блоге, о вознаграждении комментаторов, получаешь приз в размере 100 рублей. Перечислить на тот же кошелек?
[Ответить]
Да я тоже заметил, что главная моментально открывается, а статьи притормаживает. Ну раз все в порядке, то нормально. А то я запереживал, вдруг кроссворд пропущу.
[Ответить]
Урааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааа!
Мне явно везет в этом месяце. И да, денюжку туда-же.
[Ответить]
Александр, Ого тебе везет. Поздравляю! Прям счастливчик какой-то
[Ответить]
Томский школьник
Я не счастливчик, я просто постоянно читаю некоторые, интересные мне Блоги. Этот Блог и Твой Костя среди них.
[Ответить]
Александр, Спасибо, что ты мой постоянный посетитель! Рад этому =)
[Ответить]
Решила сделать уголок без баннера, кодом, ничего не вышло, не пойму в чем причина, на всякий случай проверила в Опере, вдруг в гуглхром не отражается, нет не появляется уголок
[Ответить]
Решил попробовать установить на свой блог такой уголок и у меня всё получилось.Мне правда он пока и не нужен(пришлось убрать)но вам за практику огромное спасибо.Теперь буду знать как это сделать.
[Ответить]
Николай, вот так историю вы тут рассказали! А я в прошлый раз и пропустила!
Попробовала себе кодом сделать. Оцените? (плиззз)
[Ответить]
Николай Коротков
27 марта 2013 08:12
Татьяна Саксон
Оценил! Очень даже не плохо!
И примите мои поздравления и подарок в виде 100 рублей! Вы оставили на моем блоге 800-й комментарий:
Присылайте номер кошелька, перечислю вам деньги!
[Ответить]
27 марта 2013 10:21
Спасибо, Николай! Видели бы вы, как я эту картинку уголка пыталась в пайнте сделать! Уже хотела бросить эту затею. Но уж как получилось. Хотела тоже что-то вроде ленточки, но пришлось ставить квадратный рисунок(((
Ого! я даже вовремя к вам заглянула! Класс! Спасибо!
[Ответить]
У Вас не блог, Николай, а какой-то кладезь идей! Какую бы статью не смотрел, все мне нужно.
[Ответить]
Николай Коротков
5 апреля 2013 08:08
Николай Гижицкий
Ну и хорошо, что вам все нравится. Я стараюсь!
[Ответить]
А у меня почему то не хочет работать этот плагин...Кстати код тоже не хочет работать.
[Ответить]
Николай Коротков
11 апреля 2013 18:58
Александр
Странно, возможно несовместимость с шаблоном вашего ресурса. Попробуйте обратиться с этой проблемой к фрилансерам, возможно цена вопроса составит пару сотен рублей!
[Ответить]
Да нет...Шаблон такой же как и у Вас...Скорее всего у меня руки кривые...Время будет, попробую еще раз...Код рабочий, нужно посмотреть как его правильно вставить...У меня немного шапка съехала...видать промазал, не в то место врезал код...ну да ладно...
[Ответить]
Николай Коротков
12 апреля 2013 13:21
Александр
Ну тогда остается только подогнать код под размеры шаблона и все должно получиться!
[Ответить]
Александр
16 апреля 2013 13:23
Все отлично...Сегодня я поковырялся немного и нашел ошибку. Саму картинку баннера нужно было ложить в папку images темы, а я в корне создал таккую папку...Спасибо.
[Ответить]
Интересный баннер, можно попробовать. Интересная у вас информация, поможет мне для запуска сайта, учусь на специалиста менеджер-интернет проекта Кадрово-тренинговый центр «Dream Work Professional», добавлю в закладки ваш блог, спасибо вам. Обязательно поделюсь с моей знакомой.
[Ответить]
Николай подскажите пожалуйста
у меня в хедере
нет тега боди
куда код вставлять?
[Ответить]
Николай Коротков
5 июля 2013 15:35
Наталья Гегер
Не могу так сказать, нужно посмотреть сам файлик. Присылайте мне его по e-mail, посмотрим, что можно сделать...
[Ответить]
13 июля 2013 01:22
Николай, все получилось
просто код засунула в конец файла
[Ответить]
Николай Коротков
13 июля 2013 09:30
Наталья Гегер
Ну и отлично! Рад, что у вас все получилось!
[Ответить]
Отличная штука! Спасибо!
[Ответить]
Добрый день Николай ! Как всегда познавательно! У меня в header.php нет
тега как быть ?
[Ответить]
Николай Коротков
15 февраля 2014 14:10
Михаил
Я не могу вам помочь вслепую. Вы бы хоть адрес своего ресурса показали?
[Ответить]
Красивый уголок получается, надо бы попробовать установить его и у себя.
Дополнительное привлечение внимания посетителей, как-никак. А если ещё и статью стоящую написать — так такому уголку и цены нет.
[Ответить]
Николай Коротков
16 февраля 2014 13:38
Мозгунова Ирина
Если включить фантазию, то сам уголок и его содержимое можно очень красиво оформить. В этом случае, внимание посетителей гарантировано! Так что обязательно попробуйте применить эту интересную фишку у себя на блоге.
И поздравляю вас Ирина! Вы оставили на моем блоге 3000-й комментарий:
а по правилам акции, проходящей на моем блоге, награждаетесь призом в размере 300 рублей! Присылайте номер своего WMR — кошелька и я перечислю вам деньги.
[Ответить]
Воспользуюсь вашими советами, скорее всего, вставлю код, т.к. я не любитель плагинов!
[Ответить]