Как установить смайлики на свой блог?
Всем привет!
Сегодня хотелось бы вам рассказать, как установить смайлики на свой блог или сайт!

Я считаю, что смайлики положительно влияют на посетителей! Каким образом? Ну как каким? Смайлики помогают человеку, комментирующему ваш блог, более ярче выразить свои эмоции к статье. Порой бывает, что можно заменить несколько предложений, которыми хочется описать свое настроение и видение, обычным смайликом. В общем, смайлики нужная вещь на блоге, устанавливайте, не пожалеете.
Как установить смайлики
Давайте, как обычно разберем с вами два способа установки смайлов:
1. При помощи кода (без плагина) — лучший способ, на мой взгляд, но подходит не для всех. Для тех, кто боится править коды или просто ленится — смотри пункт №2.
2. С помощью плагина qip smiles — подходящий способ для всех. Однако, любители плагинов помните, каждый установленный на ваш блог плагин, дает нагрузку на ваш ресурс, поэтому по возможности лучше заменять их кодами. Ну а теперь приступим к делу.
1. Установка смайлов при помощи кода
На движках wordpress уже имеется линейка стандартных смайлов. Находятся они в корне вашего блога: httpsdocs или public_html (в зависимости от хостинга)/wp-includes/images/smilies и выглядят таким образом:
![]()
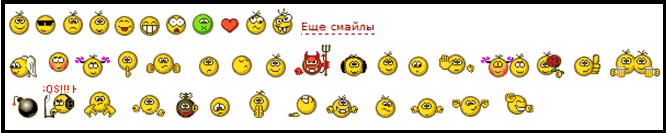
Но на мой взгляд, стандартные смайлы смотрятся не совсем привлекательно, как того хотелось бы. Они какие-то однообразные, довольно простые, в общем, не являются идеалом. Если вы посмотрите на мои смайлы, то я думаю каждый скажет, что они выглядят намного привлекательнее.
Чтобы установить их себе на блог, скачайте архив со смайлами, разархивируйте его у себя на персональном компьютере, откройте папку с изображениями и переместите их в папку smilies (путь до папки я указал выше) с заменой старых! Рекомендую пользоваться бесплатным ftp — клиентом filezilla, о котором я рассказывал в этом посте.
И остался последний шаг, который нужно выполнить. Чтобы смайлы отображались в комментариях wordpress достаточно вставить вот этот код в файл comments.php (путь до файла: httpsdocs или public_html (в зависимости от хостинга)/wp-content/themes/ваша тема/comments.php):
<script type="text/javascript"> function addsmile($smile){ document.getElementById('comment').value=document.getElementById('comment').value+' '+$smile+' '; } </script> <?php global $wpsmiliestrans; $dm_showsmiles = ''; $dm_smiled = array(); foreach ($wpsmiliestrans as $tag => $dm_smile) { if (!in_array($dm_smile,$dm_smiled)) { $dm_smiled[] = $dm_smile; $tag = str_replace(' ', '', $tag); $dm_showsmiles .= '<img src="'.get_bloginfo('wpurl').'/wp-includes/images/smilies/'.$dm_smile.'" alt="'.$tag.'" onclick="addsmile(\''.$tag.'\');"/> '; } } echo '<div style="width:100%; margin-left:0px; margin-right:0px;">'.$dm_showsmiles.'</div>'; ?> |
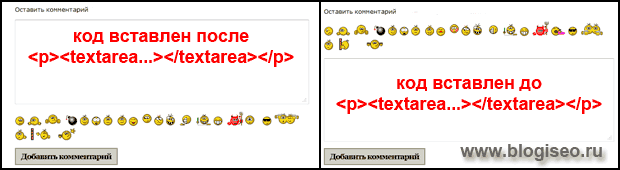
А куда именно установить приведенный выше код зависит только от вас. Если вы хотите, что бы смайлы красовались перед вводом комментариев, вставьте код в файл comments.php перед строчкой:
<p> <textarea name="comment" id="comment" cols="50" rows="10" tabindex="4" style="width:595px;"></textarea> </p> |
Если желаете видеть их после ввода комментариев, то соответственно наоборот:

Вот теперь все!
2. Установка смайлов с помощью плагина qip smiles
Здесь делается все намного проще. Скачайте . Они будут выглядеть так:

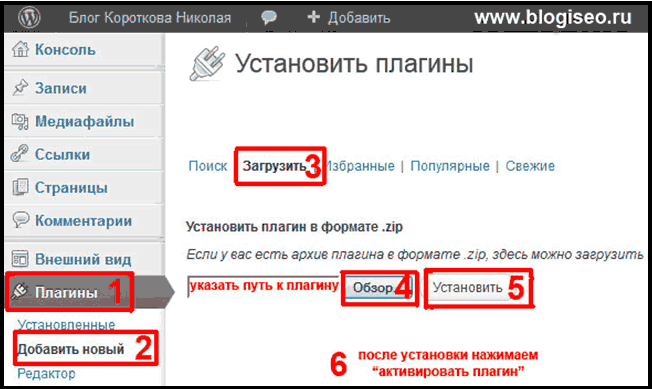
Загрузите его в папку с плагинами: httpsdocs или public_html (в зависимости от хостинга)/wp-content/plugins. И активируйте:

После чего скопируйте вот этот код:
<?php if (function_exists('qipsmiles')) qipsmiles('ru'); ?> |
И также как и в первом случае, установите его в нужное для вас место. Теперь ваши посетители смогут любоваться смайликами на вашем блоге и выражать свои мысли и эмоции не только при помощи обычного текста, но и с помощью замечательных изображений.
Теперь вы тоже знаете, как установить смайлики на ваш блог. А моя статья вам в помощь! Также советую вам , чтобы всегда быть в курсе всех новых событий. На этом у меня все. Желаю всем удачи! И до скорой встречи!
Советую вам ознакомиться с не менее полезными статьями:
— топ комментаторов с плагином и без;
Как вам статья? А у вас на блоге установлены смайлы? Жду ваших комментариев!
С уважением, Николай Коротков



Архив со смайликами не скачивается, потому что появляется окошко для ввода логина и пароля.
[Ответить]
Николай Коротков
17 декабря 2012 09:57
Юрий
Поправил, теперь работает. Спасибо, что сказал.
[Ответить]
Если выводить смайлики плагином их тоже можно заменить на свои поменяв на новые стандартные файлы. Правда потом приходится их снова закачивать после каждого обновления движка
[Ответить]
21 февраля 2014 09:26
Пока установила смайлики с помощью плагина, но думаю, что лучше будет — если постараться и установить их, всё же, с помощью кода.
[Ответить]
Сделала смайлики при помощи кода, так как чем меньше плагинов, тем лучше
[Ответить]
Николай Коротков
23 января 2013 20:40
Евгения
И правильно сделали, меньше плагинов, меньше нагрузка!
[Ответить]
Смайлики классная вещь. Но не всем блогам нужная. Я вот до сих пор думаю, надо мне или нет. Вернее раньше думал. А теперь, когда вижу что можно и без плагина обойтись, то наверное поставлю. От кода нагрузки почти ноль. Спасибо Николай.
[Ответить]
Николай Коротков
30 января 2013 19:00
Александр
Я думаю, лишним не будет, кто-то любит дополнять свои слова смайлами. Ты на себя посмотри, при каждом комментарии — смайлик! =) Так-что ставь!
[Ответить]
21 февраля 2014 09:46
Даже тем, кто сомневаются, ставить смайлики или нет, стоит подумать о своих читателях, среди котоорых определённая часть обязательно любят сопровождать комментарии смайликами. Вот о них и нужно подумать.
[Ответить]
Скажите, пожалуйста, а куда вставлять код если у меня нет строчки
Тема Twenty Eleven
[Ответить]
Николай Коротков
13 марта 2013 08:28
Olga
Тогда вам остается применить «метод тыком», а дальше вы уже на месте определитесь куда его необходимо вставить! Просто темы у всех разные и я не могу сказать куда вам вставлять код пока не увижу ваш файл comments.php
[Ответить]
Поставил у себя смайлики, но почему-то они,
хулиганы, никак не хотят при клике мышкой
попадать в текстовое поле.
Если перетащить тупо мышкой, тогда ставятся,
а так, ну ни в какую!
Не подскажете в чем может быть проблема?
[Ответить]
Николай Коротков
5 апреля 2013 00:06
Николай Гижицкий
Если честно, даже не знаю в чем может быть дело? Не сталкивался с такой ситуацией.
[Ответить]
24 сентября 2013 18:16
У меня похожая ситуация! Как Вы ее разрешили?
[Ответить]
30 сентября 2013 12:16
Николай, удалось обнаружить проблему почему смайлики при клике не хотят перемещаться в кмментарии.
был конфликт с плагином MCEComments
Он у меня все равно корректно не работал, я его удалила и смайлики заработали
[Ответить]
Николай Коротков
30 сентября 2013 12:52
Наталья Гегер
Вот и отлично! Рад, что вам удалось найти решение проблемы!
[Ответить]
Смайлы не устанавливаются, хотя панель со смайл. открывается.На планшете андроид
[Ответить]
Николай подскажите пожалуйста куда вставлять папку
у меня нет смайлов вообще и я не знаю куда их вставить)
[Ответить]
прошу прощения куда папку вставить нашла. Возник еще вопрос. В коде надо исправлять название сайта?
[Ответить]
Николай Коротков
24 сентября 2013 18:33
Наталья Гегер
В коде нужно только поменять путь к папке со смайлами, названия сайта в нем нет.
[Ответить]
Здравствуйте. Мой файл comments.php выглядит след.образом :Эта запись защищена. Введите пароль для просмотра комментариев.
к “”
comment_status) : ?>
Обсуждение закрыто.
return_links ($lib_path); echo $links; ?> comment_status) : ?>
Чтобы оставлять комментарии, вам необходимо войти.
Вы вошли, как . Выйти »
/> Имя
/> Почта (не публикуется)
Сайт
ID); ?>
Куда ставить код в этом случае?
[Ответить]
Николай Коротков
14 ноября 2013 12:20
Здравствуйте Галина!
Шаблоны у всех разные, поэтому точно сказать, куда вставить код, я не могу, скорее всего или «до» или «после» строчки
comment_status) : ?>. Если вдруг желаемый результат не будет достигнут, попробуйте поэкспериментировать. Но прежде, ОБЯЗАТЕЛЬНО сделайте резервную копию редактируемого файла.[Ответить]
14 ноября 2013 13:02
Спасибо. Но к сожалению, невозможно редактировать этот шаблон. Даже курсор не хочет ставиться в любое место...Только в поля Имя, Почта. Думаю тему менять, наверное в ней дело.
[Ответить]
Николай Коротков
14 ноября 2013 13:34
Галина
Сейчас специально скачал такой же, как и у вас шаблон. Установил на свой экспериментальный блог и попробовал установить смайлики. Все прекрасно встает и отображается. Вот ваше решение:
1. Откройте для редактирования файл comments.php.
2. Если хотите чтобы смайлики отображались до формы комментариев, вставьте, указанный в статье код после участка кода:
<?php if ( have_comments() ) : ?> <h3 id="comments"><?php comments_number('Нет коммент.', '1 коммент.', '% коммент.' );?> к “<?php the_title(); ?>”</h3>Если хотите чтобы смайлики отображались после формы комментариев, вставьте, указанный в статье код после участка кода:
<ol class="commentlist"> <?php wp_list_comments(); ?> </ol>Надеюсь у вас все получится
[Ответить]
14 ноября 2013 18:41
Спасибо Вам большое, Николай) У меня все получилось Еще Вас побеспокою. Как сделать, чтобы я могла использовать их в самой статье?
Еще Вас побеспокою. Как сделать, чтобы я могла использовать их в самой статье?
[Ответить]
Николай Коротков
14 ноября 2013 18:52
Пожалуйста Галина!
У каждого смайлика есть свой небольшой код, который набирается при помощи символов (например чтобы проставить смайлик с улыбкой нужно набрать двоеточие, тире и левую скобку). Чтобы узнать, какой код у смайлика, вам нужно перейти в любую статью, где они отображаются, нажать на нужный смайл и его код высветится в поле для комментариев. Его и нужно будет вставить в запись.
Николай, добрый день,
а вы не знаете, как поисковые машины относятся к смайликам? Они их как-то учитывают?
Мне один товарищ посоветовал не ставить смайлики в статьи. Вот не знаю, хороший это совет или нет. Могут смайлики как-то повлиять на повышение или понижение в выдаче?
[Ответить]
Николай Коротков
12 февраля 2014 13:05
Добрый день, Юлия!
Поисковые системы распознают смайлики, как обычные символы, на поисковую выдачу они никаким образом не влияют и никак не навредят вашим постам. Поэтому, данное высказывание, ничем не подтвержденная чушь.
[Ответить]
Здравствуйте Николай ! Сделал Все по вашей инструкции , но смайлы не ставятся в комментарий когда по нему кликаешь . Когда перетаскиваешь то прописывается путь newinvector.ru/wp-includes/images/smilies/icon_wink.gif , не код смайла . Чем то можете помочь? Читал сверху комментарии у Наталья Гегер был конфликт с плагином MCEComments . У меня нет такого плагина . Может в коде который у Вас в статье я что не поменял?
[Ответить]
Николай Коротков
17 февраля 2014 19:54
Михаил
В кодах, которые указаны в статье менять ничего не нужно. Здесь дело в чем-то другом, а вот в чем я увы не знаю. Возможно, несовместимость с какими-то плагинами или с кодом шаблона...
[Ответить]
Не получилось. Текста «textarea.......» в файле comments.php нет. Попробовал методом тыка. Вставил в конце хтмл кода и о чудо! Смайлики есть,но стандартные, а не квиповские. К тому же, их поставить в текст коментария невозможно. Просто для красоты стоят. Что делать?
[Ответить]
Николай Коротков
11 июня 2014 14:21
Юра, проверьте правильно ли указан путь до папки со смайлами. Стандартные смайлики удалите, вместо них скопируйте папку с теми, что предлагаются в статье. Что касается «textarea.......», то это нормальное явление... Шаблоны у всех разные поэтому остается только подгонять «методом тыка». В итоге все должно работать.
[Ответить]
11 июня 2014 14:47
увы, не получилось... а старые смайлы обязательно удалять?
[Ответить]
Николай Коротков
11 июня 2014 14:48
Нет, необязательно!
[Ответить]
11 июня 2014 14:51
тогда ладно...поищу лучше какой-нибудь плагин
[Ответить]
Николай Коротков
11 июня 2014 14:52
Юра, а тот плагин, что описан в статье вас не устраивает?
11 июня 2014 17:48
Я же говорю...смайлики есть. Но вставить их в текст сообщения нереально!
[Ответить]