Как установить кнопки социальных сетей?
Приветствую вас в очередной раз уважаемые мои читатели!
Сегодня мы с вам поговорим об очень эффективном методе продвижения своего сайта, а именно о продвижении через социальные сети. В наше время социальными сетями не пользуется только ленивый! Вы посмотрите сколько людей зарегистрировано в социальных сетях? Их миллионы! И эта цифра растет с каждым днем! Люди постоянно общаются между собой и обмениваются различной информацией.

Самыми распространенными на сегодняшний день, являются такие социальные сети как Твитер, Вконтакте и Facebook. Так вот сегодня мы с вами поговорим о том, как установить кнопки социальных сетей на ваш блог (сайт). При клике на которые, человеку предлагается поделиться с друзьями информацией, которая ему понравилась на вашем ресурсе.
А если у человека в друзьях имеется 100 человек? А у тех 100 человек тоже по 100 человек в друзьях? И эта цепочка постоянно растет и никогда не замыкается. Вы представляете какой трафик вы можете получать на свой сайт? Пускай это не целевой трафик (приходящие и уходящие читатели), но все же какой-то процент людей заинтересуется вашим сайтом и в дальнейшем станет постоянным читателем. Дело остается только за написанием КАЧЕСТВЕННОГО контента. Да, именно качественный контент рулит в наше время.
Так же по мимо социальных кнопок мы установим еще одну не менее важную кнопку, а именно Google+1. Она также довольно эффективна при продвижении вашего сайта. При каждом клике по ней, ваш блог уверено рвется к вершинам ТОП.
Вроде такие небольшие кнопочки на сайте, а какую роль могут играть в продвижении вашего ресурса? Не правда ли? Так вот, давайте сегодня и узнаем как добавить кнопки социальных сетей на ваш сайт. Все что нужно для их успешной установки — это иметь свой аккаунт, т.е. быть зарегистрированным пользователем на выше перечисленных ресурсах. Начнем!
Как установить кнопки социальных сетей
Как добавить кнопку ВКонтакте на сайт
Для установки кнопки от ВКонтакте "Мне нравится" вам потребуется для начала подключить специальное приложение. Переходим по этой и вводим данные своего аккаунта. В поле «Название» вводите адрес вашего ресурса, и нажимаете «Подключить приложение». Вводите номер вашего мобильного телефона, на него вам придет 4-х значный смс-код, который необходимо ввести в поле и сохранить. В открывшемся окне в поле «Название сайта», вводите свой сайт, в поле «Описание» можете написать краткое описание. Дальше запишите (сохраните) цифры «ID приложения», их нужно будет прописать вместо ####### в коде, но об этом чуть ниже и нажимаете «Сохранить изменения». Все приложение подключено. Теперь переходим по этой . Перед вами открывается страница с виджетом «Мне нравиться». Здесь вам необходимо подключить виджет к вашему сайту (т.е. к вашей странице вконтакте).

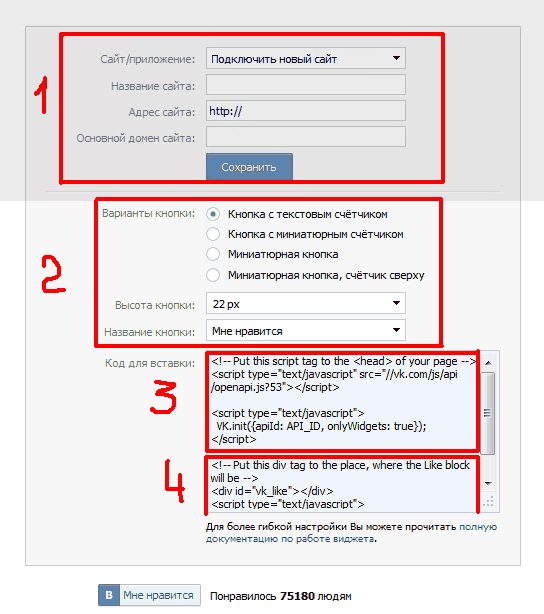
1. Подключаем новый сайт. Вводим название, адрес, основной домен сайта. Здесь все понятно.
2. Выбираем вариант кнопки, высоту, название. Здесь тоже все понятно.
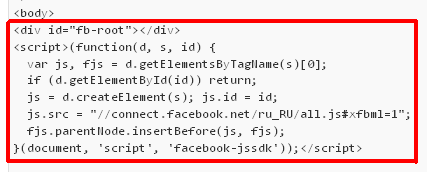
3. Копируем первую часть кода, выделенную под номером 3 и вставляем его в файл с нашей темой header.php сразу после открывающегося тэга <head>. Для тех кто не знает где найти файл header.php, показываю путь к файлу: ваш хостинг/httpsdocs или public_html (в зависимости от хостинга)/wp-content/themes/ваша тема/header.php.
Настоятельно рекомендую перед правкой кодов, скопировать редактируемые файлы в отдельную папку на ПК. Что-бы в случае возникновения непредвиденных обстоятельств, вы всегда смогли вернуться к исходному варианту.
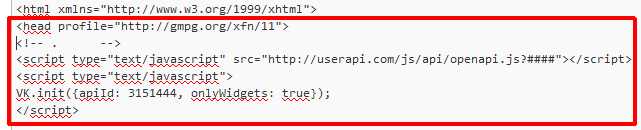
Вот как это выглядит у меня:

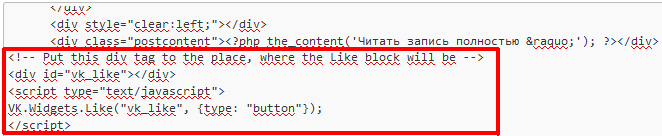
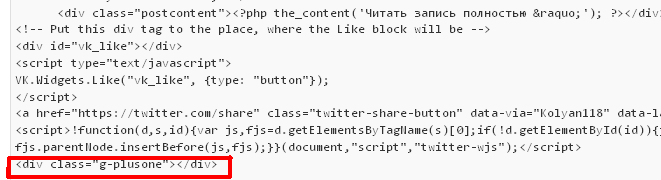
4. Теперь копируем вторую часть кода, выделенную под номером 4 и вставляем в файл с нашей темой single.php. Путь к файлу тот-же ,что и в п.3. Обычно кнопки социальных сетей добавляют после поста, что бы человек, прочитав вашу статью смог ее оценить, но вы можете поэкспериментировать. Я поставил ее таким образом, что бы она отражалась после каждого поста. Вот как это выглядит у меня:

Вот и все. Кнопочка ВКонтакте «Мне нравиться» красуется на вашем ресурсе после каждой статьи.
Кнопка Твитнуть
Для установки «Твитнуть» переходим по этой ссылке.
1. Выбираем одну из четырех предложенных вариантов. Больше ничего не меняем, за исключением размера (по вашему усмотрению). Для увеличения, достаточно поставить галочку в поле «большая кнопка» (кликните по изображению для увеличения):
2. Копируем код и вставляем его в файл с нашей темой single.php, сразу после кода кнопки ВКонтакте «Мнен нравится». Вот как это выглядит у меня (кликните по изображению для увеличения):
Все, кнопка «Твитнуть» также расположилась после каждого вашего поста.
Кнопка фейсбук
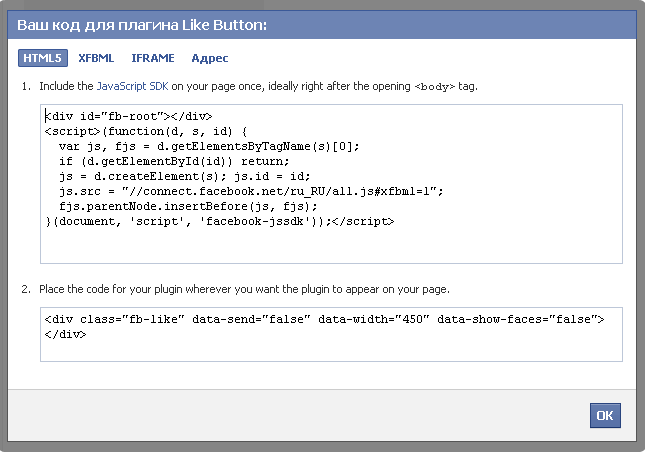
Для установки кнопочки от Facebook «Мне нравится» переходим по этой .
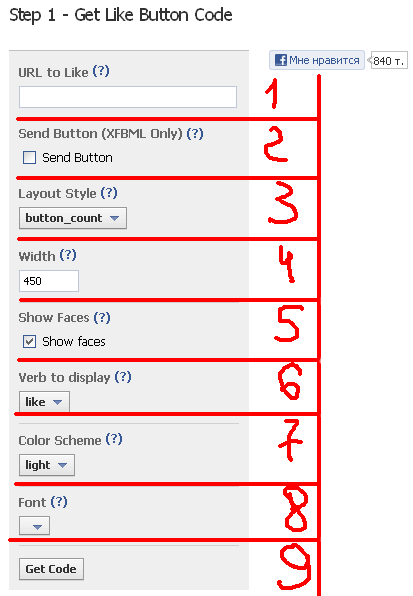
Перед нами открывается таблица в которой предлагается выбрать для нее настройки:

1. URL to Like — предлагается ввести адрес страницы, на которой будет располагаться кнопка, но т.к. у вас уже есть свой аккаунт, здесь ничего не вписываем.
2. Send Button (XFBML Only) — здесь вам предлагается установить рядом с «Мне нравиться», кнопку «Отправить». Я думаю это ни к чему, но если вы считаете подругому можете поставить галочку (Send Button)).
3. Layout Style — здесь предлагается выбрать вид (стиль), можете поэкспериментировать.
4. Width — ширина кнопки.
5. Show Faces — если вы установите галочку напротив этой функции то вместе с «Мне нравиться» будут дополнительно отображаться аватары (фото) людей, которые кликнут по вашей кнопке.
6. Verb to display — здесь вам предлагается выбрать надпись внутри кнопки между «Мне нравиться» и «Я рекомендую».
7. Color Scheme — здесь можно поменять цвет фона светлый/темный. Смотрите, что больше подойдет к вашему дизайну сайта.
8. Font — здесь вам предлагается выбрать шрифт надписи внутри кнопки.
9. Get code — после всех выбранных вами настроек, нажимаем на эту кнопку для получения кода:

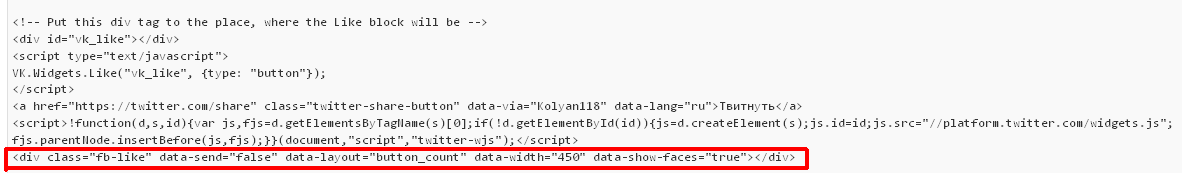
Первый код нам предлагается скопировать после открывающегося тэга <body>. Давайте так и сделаем, переходим в папку с нашей темой в файл header.php (путь к файлу описывал выше) и вставляем код. Вот, что получилось у меня:

Теперь копируем второй код. Переходим в папку с нашей темой в файл single.php (путь к файлу описывал выше) и вставляем его после всех наших предыдущих кодов . Вот, как это выглядит у меня (кликните для увеличения изображения):
Вот и все. Теперь и кнопочка от Facebook, также расположилась после ваших постов, рядом с остальными.
Кнопка гугл плюс
Для установки «гугл плюс» переходим по этой .
Перед нами открывается таблица, в которой предлагается выбрать настройки (кликните для увеличения изображения):
1. Size — выбираем размер.
2. Annotation — выбираем как будет отображаться наша кнопочка.
3. Language — выбираем язык.
4. Копируем первую часть кода под номером 4 в папку с нашей темой в файл single.php (путь к файлу описывал выше) и вставляем его после всех наших предыдущих кодов. Вот, как это выглядит у меня (кликните для увеличения изображения):

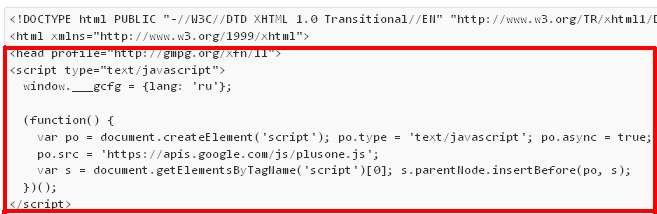
5. Копируем вторую часть кода, под номером 5 в папку с нашей темой в файл header.php (путь к файлу описывал выше) и вставляем код. Вот, что получилось у меня:

Теперь все необходимые кнопки у нас установлены.
И если вы все сделали правильно вот, что у вас должно в итоге получиться:

Если вас все устраивает то замечательно. Но часто такое расположение не подходит к дизайну сайта. Я допустим разместил на своем блоге их таким образом:
![]()
Если вы захотите, чтобы кнопочки на вашем блоге располагались также, то этому есть простое решение.
Переходим в файл с темой нашего блога header.php и после тэга <head> меняем наши ранее вставленные коды на этот:
<!--Для Контакта. --> <script type="text/javascript" src="https://userapi.com/js/api/openapi.js?#######"></script> <script type="text/javascript"> VK.init({apiId: #######, onlyWidgets: true}); </script> <!--Для Гугл Плюс --> <script type="text/javascript" src="httpss://apis.google.com/js/plusone.js">{lang: 'ru'} </script> |
А вот теперь не забудьте в поле «openapi.js?#######» вместо решеток подставить код из «ID приложения», о котором я говорил выше, когда подключали приложение. А в поле «apiId: #######» обязательно укажите ваш код для вставки кнопки ВКонтакте «Мне нравится» (п. 3 в самом начале). Вот как это выглядит у меня (кликните для увеличения изображения):
А дальше переходим в файл с темой нашего блога style.css и в самом конце вставляем вот этот код:
} .socials { position: relative; height: 22px; margin-bottom: 25px; } .social { position: absolute; } .svkontakte { left: 0; } .sgoogle { left: 194px; } .sfacebook{ left: 315px; } .stwitter { right: 0; z-index: 100; } |
Здесь вы можете подкорректировать немного расстояния между ними, в принципе ничего сложного нет, вместо одной цифры ставите другую, смотрите изменения.
После чего нужно прописать в папке с нашей темой, в файле single.php класс для стилей. И закрыть каждую из кнопок в отдельные тэги <div></div>. Вот и все, ничего сложного. Шутка..., что бы с этим всем не заморачиваться просто замените все ваши кнопки в файле single.php на вот этот код:
<div class="socials"> <div class="social svkontakte"> <div id="vk_like"></div> <script type="text/javascript"> VK.Widgets.Like("vk_like", {type: "button"}); </script> </div> <div class="social sgoogle"> <g:plusone></g:plusone> </div> <div class="social stwitter"> <a rel=”nofollow” href="https://twitter.com/share" class="twitter-share-button" data-count="horizontal" data-via="Kolyan118">Tweet</a> <script type="text/javascript" src="https://platform.twitter.com/widgets.js"></script> </div> <div class="social sfacebook"> <iframe src="//www.facebook.com/plugins/like.php?href=https%3A%2F%2Fblogiseo.ru%2F&send=false& layout=button_count&width=450&show_faces=true&action=like&colorscheme=light&font& height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:21px;" allowTransparency="true"></iframe> </div> </div> |
Вот как это выглядит у меня (кликните для увеличения изображения):
Единственное не забудьте вставить свой ник в Твитере (data-via="ваш Ник">Tweet</a>). И поменять ссылку в фейсбук (href=https Ваша ссылка).
Вот и все. Теперь и вы знаете как установить кнопки социальных сетей! Если вам понравилась статья, и вы всегда сможете получать свежие посты прямо на e-mail. На этом у меня все на сегодня. Всем пока, до новых встреч.
А у вас на сайте установлены кнопки социальных сетей? Сколько дополнительного трафика они вам приносят? Жду ваших комментариев!
С уважением, Николай Коротков









Спасибо за детальное описание процесса установки кнопок! Обязательно воспользуюсь Вашими советами.
С уважением, Вадим.
[Ответить]
Николай Коротков
7 января 2013 15:05
Вадим
Пожалуйста, пользуйтесь на здоровье.
[Ответить]
Я с начала устанавливала с помощью плагина, но потом сделала кодом, стараюсь уменьшить количество плагинов
[Ответить]
Николай Коротков
31 января 2013 20:51
Евгения
И правильно делаете! Чем меньше плагинов, тем лучше!
[Ответить]
А как без плагинов сделать не стандартные, а свои кнопки социальных сетей?
[Ответить]
Николай Коротков
6 февраля 2013 20:55
mishuta 2012
Здесь кнопки выводятся при помощи скриптов. И чтобы поменять кнопки на не стандартные, необходимо разбираться в скриптах. Я со скриптами не очень дружу, поэтому не смогу вам ничего подсказать!
[Ответить]
И все таки плагином проще, чем со скриптами, да потом еще и версткой разбираться. Хотя красота требует жертв. Спасибо автору за содержательный пост. Особо за уже готовые коды.
[Ответить]
Информация полезная. Еще пока не делал карму, хотя считаю, что это обязательно. Пока только кнопки «поделиться» от pluso. Николай, я выбрал твой блог как пример для себя. Молодец, все доступно — я твой подписчик.
[Ответить]
Николай Коротков
29 апреля 2013 12:19
Юрий
Ну и отлично. Рад, что тебе нравится мой ресурс! Стараюсь писать статьи очень подробно и развернуто, что бы каждый мог без труда воспользоваться информацией не задавая лишних вопросов.
[Ответить]
В 2014 году пожалуй продвижение сайта в социальных сетях, будет самая актуальная тема. Ведь именно там находятся возможные читатели и подписчики сайта.
[Ответить]
Я тоже за то, что бы плагины использовать как можно реже, дабы избежать лишней нагрузки. Вот скажите, пожалуйста, а в какое место в коде нужно вставить фразу перед кнопками соц. сетей «Понравилась статья? Поделись с друзьями!»? Что-то не могу найти ответ на этот вопрос в нете...
[Ответить]
Николай Коротков
31 января 2014 21:37
Юлия
А вы и не найдете ответ на этот вопрос! Дело в том, что все шаблоны (темы оформления) абсолютно разные. И для того, чтобы вставить код в нужное место, нужно хоть немного разбираться в HTML — кодах и знать структуру шаблона. Про структуру шаблона у меня даже есть статья на блоге, почитайте и возможно, вы найдете ответ на свой вопрос. Если же нет, скиньте мне файл своего шаблона single.php я вам помогу.
[Ответить]
3 февраля 2014 19:29
Отправила через форму обратной связи!
[Ответить]
Николай, у вас под статьей еще есть кнопки в одноклассники и в мой мир. Вы их также ставили как и остальные? то есть заходили на сайт соц сети и там брали код?
[Ответить]
Николай Коротков
15 февраля 2014 14:17
Юлия
Да, для этого я использовал сервис share42
[Ответить]
Николай!
Благодаря Вашему детальному описанию процесса установки кнопок социальных сетей я установил их на свой сайт.
С уважением, А.И.
[Ответить]
Спасибо за информацию! А актуально ли использование сторонних сервисов, которые сразу создают иконки на все соцсети? Не повлияет ли это отрицательно на сайт?
[Ответить]
Николай Коротков
7 августа 2014 14:35
Александр, актуально и на сайт никак не повлияет.
[Ответить]
Спасибо! Очень помогло!
[Ответить]