Плагины comment redirect и exclude pages. Увеличиваем базу подписчиков! Улучшаем комментарии!
Я вас приветствую уважаемые читатели моего блога!
В сегодняшнем посте я хочу вам рассказать, об одном очень отличном способе, который позволит вам увеличить базу подписчиков, плюс улучшить комментарии вашего блога!

Для этого есть два замечательных плагина comment redirect и exclude pages. Для чего нужно увеличивать базу подписчиков думаю, объяснять не стоит. Как комментарии влияют на ваш ресурс, я думаю тоже все знают. В одном из своих постов я уже вкратце писал об этом, поэтому повторяться не буду. Можете ознакомиться с информацией здесь. А вот о том, как еще больше улучшить эти показатели, я сейчас вам расскажу и покажу.
Как увеличить базу подписчиков и улучшить комментарии
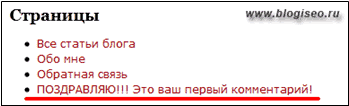
Посмотрите вот на эту страницу:

Ее вы не найдете нигде на моем блоге. Она скрытая. Эту страницу увидит только человек, первый раз оставивший комментарий! Согласитесь приятно! Вы оставили комментарий, а вам тут БАЦ, вылезает такая поздравительная страница. Вас поздравляют, говорят, как вас ценят и будут рады снова видеть на своем сайте, предлагают подписаться. Ну как тут откажешься? Я бы лично подписался! Я ведь ничего от этого не потеряю.
Тем более автор обещает столько всего! Почему бы и нет. Ведь если автор не сдержит свои обещания, я в любое время смогу отписаться от рассылки. Просто потом если буду встречать статьи этого человека в интернете, буду знать, что это «плохой человек» и обходить его блог стороной! Да и на обмане своих читателей далеко не уедешь. В общем, я уверен на 100%, что подобная страница, обязательно увеличит число подписчиков на вашем ресурсе и улучшит комментируемость.
Как создавать страницу я вам объяснять не буду. Ведь если у вас есть собственный блог, то вы по любому знаете, как это сделать. А вот как сделать так, чтобы эта страница отображалась только для человека оставившего первый комментарий, сейчас я вам покажу. Для этого существуют два очень полезных плагина:
1. Comment redirect — перенаправляет человека на заранее заготовленную страницу.
2. Exclude pages или exclude pages from navigation — плагин, позволяющий исключить страницу из навигации, т.е. сделать ее невидимой. Если кто-то не знает, навигация — это верхняя панель блога где находятся ссылки на все основные разделы вашего ресурса:

Итак, как работают эти два удивительных плагина:
Comment redirect и exclude pages
Скачиваете плагин comment redirect, вот и плагин exclude pages, вот . Закидываете оба архива, как обычно в папку с плагинами вашей темы и активируете (админ панель/плагины/добавить новый/загрузить/указываете путь к плагину/установить/активировать).
Перед тем как идти дальше, у вас уже должна быть заготовлена страница, на которую вы будете перенаправлять комментатора. Теперь публикуете ее на своем блоге, обновляете страницу и видите, что она у вас отображается в навигации вашего блога:
![]() Это особенность wordpress. Но ее можно спокойно обойти. Вот здесь как раз нам и понадобится плагин exclude pages. Все что вам нужно сделать, справа в панели убрать галочку под плагином и нажать «Обновить»:
Это особенность wordpress. Но ее можно спокойно обойти. Вот здесь как раз нам и понадобится плагин exclude pages. Все что вам нужно сделать, справа в панели убрать галочку под плагином и нажать «Обновить»:

Все готово, страница исчезла из навигации. В обще этот плагин очень полезен. Поздравление первенца-комментатора, это не единственная страница, которую нужно скрывать. В ближайшем будущем я вам покажу, какие еще нужные страницы на блоге предназначены не для всех глаз, чтобы ничего не пропустить советую вам .
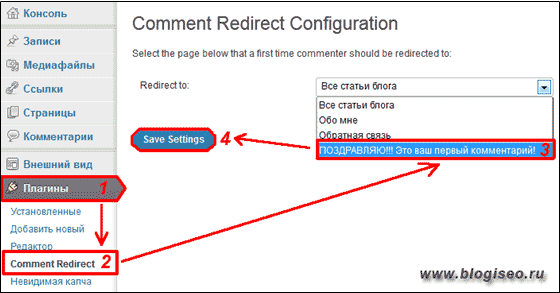
Дальше вам необходимо перейти в настройки плагина comment redirect и указать, на какую страницу будет перенаправлен человек, который оставит свой первый комментарий. Делается это тоже очень просто:

Все готово! Теперь ваш первый комментатор получит от вас поздравления! НО... остался еще один очень важный момент. Если у вас на блоге есть карта сайта, а я считаю, что она должна присутствовать на каждом ресурсе. Как ее сделать можете почитать здесь. То поздравительная страница тоже будет отображаться в ней, также как и остальные страницы навигации!

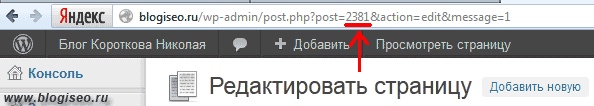
Как этого избежать? Здесь тоже нет ничего сложного. Возвращаемся к поздравительной странице (редактировать страницу) и смотрим в строку браузера. У каждой страницы wordpress, есть свой идентификационный номер. Так вот, копируем номер нашей страницы:

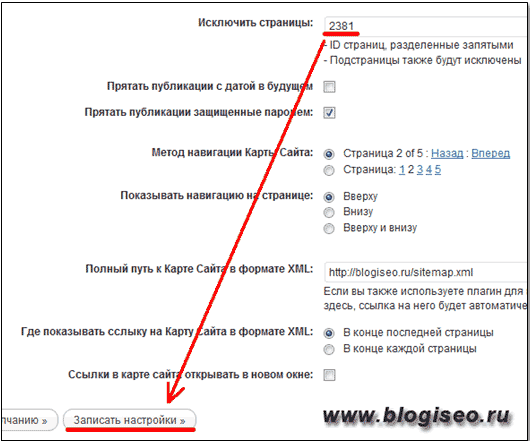
Переходим в настройки плагина Dagon Design Sitemap Generator (плагин позволяющий создать карту сайта для блога) (админ панель/параметры/DD SitemapGen, вставляем идентификатор в строку «Исключить страницы» и нажимаем «Запись настройки»:

Переходим в карту сайта, обновляем страницу и видим, что страница с поздравлениями исчезла. Все, теперь она доступна только для первого комментатора. Вот как можно увеличить базу подписчиков и улучшить комментируемость блога с помощью двух простых плагинов comment redirect и exclude pages. Надеюсь, моя статья была вам полезна. Советую , чтобы получать все самое свежее и интересное прямо на e-mail.
И последнее. На моем блоге стартовал первый конкурс с денежными призами, который проходит до 30.11.2012 г. Предлагаю всем желающим принять участие, заодно создать не менее важную и удобную для пользователя страницу 404. Все подробности здесь.
А на этом у меня все, до скорых встреч!
Как вам статья? А на вашем блоге присутствуют скрытые страницы? Жду ваших комментариев!
С уважением, Николай Коротков



Эти плагины имел уже давно, но всё не решался ставить, не очень понятно было как, даже успел их затерять в массе других полезностей Теперь, благодаря Вашему подробному описанию и скринам, обязательно применю их.
Теперь, благодаря Вашему подробному описанию и скринам, обязательно применю их.
[Ответить]
Николай Коротков
19 ноября 2012 18:24
Димыч
Обязательно используйте, стоящие плагины!
[Ответить]
Замечательно, давно хотела такую страницу приветствия себе на сайт, но не знала как. Теперь сделаю обязательно! Только вопрос — а сайт не будет долго грузиться?
[Ответить]
Николай Коротков
21 ноября 2012 08:19
Виолетта
Ну как вы понимаете, любой плагин дает небольшую нагрузку. Но эта страница скрытая и вряд ли вы почувствуюте нагрузку на весь сайт целиком. Лично я никаких неудобств на своем блоге не испытал.
[Ответить]
Полезные наверное плагины. Надо бы и себе поставить. Вот сейчас нажму внизу волшебную кнопку (Добавить комментарий) и увижу как он работает.
PS Во фразе <> у Вас буквы Ю не хватает.
[Ответить]
Николай Коротков
2 декабря 2012 21:06
Александр
Плагины очень полезные! Обязательно ставьте! Ошибку исправил.
[Ответить]
С Новым годом!
Поставила себе на этот год цель научиться и сделать страницу благодарности — и вот сразу в новогоднюю ночь я узнаю как это сделать! Здорово!
Спасибо, и желаю вам в этом году успеха и процветания!
[Ответить]
Николай Коротков
2 января 2013 19:41
Татьяна Саксон
Спасибо и Вас с Новым Годом!
[Ответить]
Страничку такую уже сделала, хотя надо будет какой-нибудь бонус добавить
[Ответить]
Николай Коротков
23 января 2013 20:43
Евгения
Бонус желательно добавить. Любая бесплатность привлекает посетителя. А каждый посетитель — это трафик на вашем блоге.
[Ответить]
Все сделал как описали, только появилась проблема с которой я самостоятельно не в состоянии. Каждый раз оставив комментарий перенаправляется на страницу «первый комментарий». Как сделать перенаправление однократным?
[Ответить]
Николай Коротков
9 февраля 2013 12:42
Дмитрий
Все у вас работает, как надо! Специально перешел на ваш сайт и оставил два комментария! При первом комментарии оказался на поздравительной странице, а оставив второй комментарий, остался на той же странице! Поэтому я не знаю, как вы тестировали плагины?
[Ответить]
Прикольно тоже у себя надо сделать такую странницу.Сейчас прям и займусь этим.
[Ответить]
Я кстати, уже сделала такую страничку и ОЧЕНЬ ей довольна!
[Ответить]
Страница в обязательном порядке должна быть на блоге.
Я тоже недавно ее сделал.
Оценил запись-получи спасибо и подарок .
Приятно
[Ответить]
Кстати, даже если вы не хотите делась страничку благодарности за первый комментарий, то плагин exclude pages может пригодиться и для других скрытых страничек!!!
[Ответить]
Ой, какой смайл страшный получился!
[Ответить]
Как всегда все четко и понятно. Спасибо! Но мне хотелось бы продолжения с приложением к поздравлению подарочка, как это происходит у тебя на сайте.
[Ответить]
Николай Коротков
24 февраля 2013 23:41
Татьяна
Если вы имеете в виду, как сделать помимо поздравления подарок для комментатора? То делается все очень просто! Ставите на поздравительной странице ссылку на скачивание подарка, у меня это книга, и все готово!
[Ответить]
Николай, а где должен находиться подарок? все пишут — ставьте ссылку, а откуда ее взять? объясните бестолковой!
[Ответить]
Николай Коротков
4 мая 2013 11:02
Светлана Санникова
Подарок должен находиться в какой-нибудь папке вашего блога, а на самой странице вы указываете на него ссылку для скачивания (путь к самому подарку).
[Ответить]
Спасибо за информацию! Установила себе на сайт симпатичного мурзиленка!
[Ответить]
Хотелось бы узнать, какой сервис для комментариев используете Вы на своем сайте. Мой «Disqus» не имеет графы «Сайт», а хотелось бы.
Спасибо!
[Ответить]
Николай Коротков
25 августа 2013 17:47
Николай
Не понял ваш вопрос? Если можете, то поясните более развернуто...
[Ответить]
25 августа 2013 20:57
Приятно, что Вы быстро отреагировали на мой вопрос.
Я хочу поставить на свой сайт такую же форму комментариев, как у Вас.
Подскажите, пожалуйста, как это сделать. Какой плагин или сервис(я знаю «Disqus», «Hyper Comments», но они мне не нравятся)?
Оним словом, как реализовано на Вашем сайте комментирование?
Спасибо!
[Ответить]
25 августа 2013 21:04
PS. Кстати, почему-то плагины comment redirect и Exclude pages у меня не работают. Может конфликтуют с «Disqus»?
[Ответить]
25 августа 2013 22:42
Все, разобрался! Все работает!
На Вашем сайте нашел статью в рубрике «Плагины» и установил Плагин WordPress Thread Comment (его даже не пришлось скачивать — есть в наборе WP).
Спасибо за подробную информацию!
Один вопрос: у этого плагина рейтинг ниже, чем у WordPress Move Comments или это уже из другой оперы?
[Ответить]
Николай Коротков
26 августа 2013 08:18
Николай
Рад, что вы разобрались... Плагин WordPress Thread Comment отвечает за вывод древовидных комментариев. Про WordPress Move Comments ничего не слышал и не тестировал, поэтому сказать ничего не могу.
[Ответить]
26 августа 2013 12:28
Спасибо! Очень полезный сайт.
[Ответить]
Я что-то не так сделала, но ладно потом разберусь, а пока подпишусь на ваши статьи, уж очень много интересного можно узнать и есть чему поучиться.
[Ответить]
Николай Коротков
15 октября 2013 21:03
Клара
Рад, что Вам понравился мой ресурс. Всегда буду рад видеть Вас у себя на блоге!
[Ответить]
Хороший сайт, хочу увидеть как работает ф-ия подарок!
[Ответить]
Николай, а как скрыть такую страницу от индексации поисковыми роботами? Мне кажется, что эта страница не должна попасть в поиск и предназначена только для комментаторов. Например, я нашел Вашу страницу в поиске и свободно на нее перешел.
[Ответить]
Николай Коротков
23 марта 2014 14:01
Павел
А зачем ее закрывать от индексации? Ведь это же обычный контент, принадлежащий вашему блогу. Ну если уж вам так хочется ее скрыть от поисковых систем, то можете к записи добавить атрибуты noindex и nofollow (это позволяет сделать плагин all in one seo pack внизу под каждой записью) или поставить запрет на станицу в файле robots.txt.
[Ответить]
Николай! Читаю Ваши статьи с большим удовольствием! Наконец-то нашла источник знаний, где все понятно объясняется.
Подскажите еще один момент. Как сделать, чтобы при подписке на сайт, человек получал подарок? Куда вставить ссылку на подарок?
[Ответить]
Николай Коротков
13 октября 2014 08:56
Марина, для этого вам необходимо загрузить сам подарок на свой хостинг и создать дополнительную страницу с поздравлением, в которой и будет ссылка на скачивание подарка. А за перемещение пользователя на страницу с поздравлением, как раз и отвечают плагины, о которых идет речь в данной статье.
[Ответить]
14 октября 2014 00:09
Спасибо, Николай! Теперь все стало понятно! Буду пробовать
[Ответить]