Как сделать карту сайта для людей и поисковых систем?
Привет!
Сегодня речь пойдет о том, как сделать карту сайта! Что же такое карта сайта? Это отдельная страница вашего ресурса, благодаря которой за один клик можно попасть на любую статью вашего блога! Или ее еще называют, постраничная навигация вашего ресурса!

Для чего нужна карта сайта? Скажу вам так, карта сайта просто жизненно необходима, как для посетителей вашего блога, так и для поисковых систем! Сейчас объясню почему! Во-первых, лично я, когда захожу на чей-то ресурс, первым делом обращаю внимание на оформление! Во-вторых, конечно же, я интересуюсь, о чем он! И вот смотрю я на шапку блога и вижу надпись — «Блог Васи Пупкина, все о рыбалке и не только!».
«Ну замечательно! Что же такого интересного скрывает ваш блог Василий?» — думаю я про себя. Так как меня интересует рыбалка, хотелось бы познакомиться поближе с вашим ресурсом! И тут я перешел бы на страницу «Все статьи блога» или «Карта сайта» и нашел бы нужную мне информацию, НО... ее нет! А это ЖЕСТЬ! Владелец ресурса думает, что я буду листать все его, условно говоря, 50 страниц, в поисках того, не зная чего? Да фиг он угадал! Я сделаю проще. Уйду с его сайта и больше не вернусь никогда, а найду подходящую информацию в другом месте, ее в интернете пруд пруди!
Конечно, можно воспользоваться поиском на блоге! Но это в том случае, если меня интересует конкретный вопрос. А если я хочу комплексно ознакомиться со всеми пунктами о рыбалке? Разве в этом случае все упомнишь? А может на этом блоге вообще нет интересующей меня информации? И получается я впустую потрачу время?
И даже конкретный вопрос не гарантирует, что воспользовавшись поиском, я найду то, что ищу! Тем более если на блоге установлен стандартный поиск от wordpress, который честно говоря, работает не ахти! Поэтому в ближайшее время я напишу отдельный пост, где расскажу, как установить на движок wordpress поиск от Google. На сегодняшний день — это, по-моему, самый лучший поиск! Поэтому, советую вам , чтобы ничего не пропустить!
Для поисковых систем навигация по сайту, также значительно упрощает жизнь! Им не придется копаться в запутанных страницах вашего сайта тем более, если на нем не составлена грамотная перелинковка! Все будет намного проще! Благодаря навигации, поисковый робот за два клика перейдет на любую вашу страницу! А также вы точно будете уверены, что не одна страница вашего ресурса не останется не проиндексированной поисковиками по причине банального ее не нахождения!
Подведем итоги и преступим непосредственно к составлению карты сайта для wordpress!
1. Карта сайта необходима посетителям вашего ресурса! Запомните — блог без навигации по сайту, то же самое, что книга без содержания!
2. Навигация необходима поисковым системам, для быстрого перехода по страницам и для успешной и своевременной индексации!
Ну а теперь к делу!
Как сделать карту сайта
Для ее построения нам потребуется специальный плагин, да не один, а целых два.
1. Dagon Design Sitemap Generator — это плагин, при помощи которого мы с вами будем составлять карту сайта для людей!
2. Google XML Sitemaps — это плагин, предназначенный для составления карты сайта для поисковых систем.
Карта сайта для людей
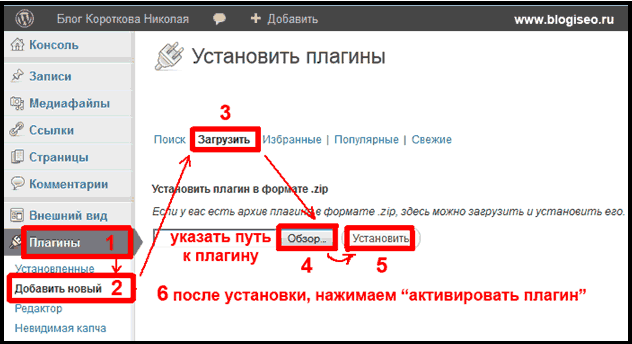
Итак, давайте плагин Dagon Design Sitemap Generator. Теперь перемещаем архив с плагином в папку с темой вашего блога (административная панель (админка)/плагины/добавить новый/загрузить/активировать). Кому-то может быть удобнее будет для загрузки плагина воспользоваться хостингом или FTP клиентом. В общем, сути это не меняет! Вот как это делается через админку:

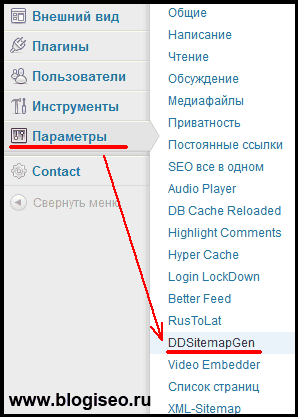
Что бы вы смогли самостоятельно разобраться в настройках плагина, давайте поменяем язык вывода всех настроек. Переходим в настройки плагина (админка/параметры/Dagon Design Sitemap Generator):

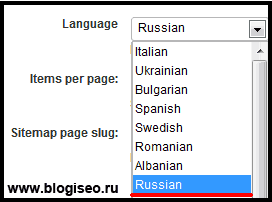
Меняем язык плагина на русский:

И нажимаем кнопку «Update options>>» в самом низу. Ну, а теперь с остальными настройками разберетесь сами без особого труда, там нет ничего сложного. Лично я ничего не менял!
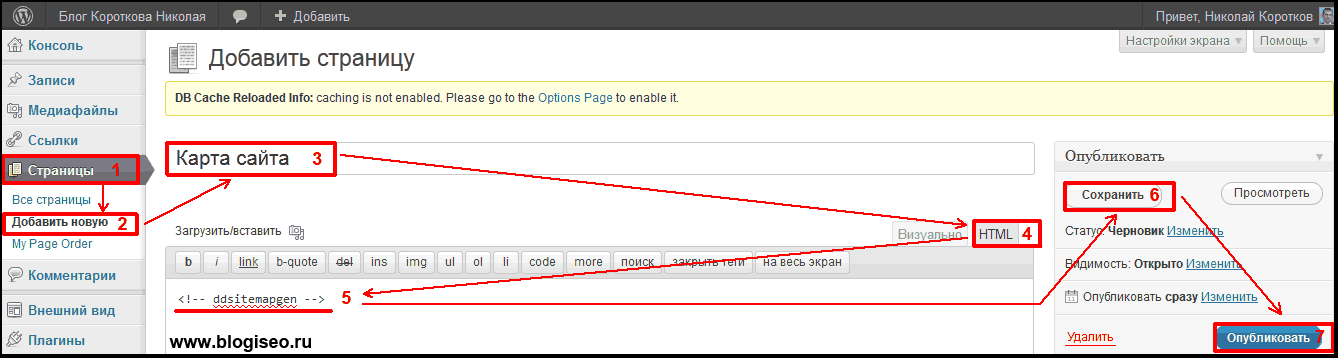
После всех проделанных настроек, необходимо создать отдельную страницу на вашем блоге и в режиме HTML (не перепутайте с режимом «Визуально») вставить вот эту надпись:
<!-- ddsitemapgen --> |
Дальше жмем «Сохранить» и «Опубликовать». Для наглядности можете посмотреть все на изображении (кликните для увеличения):

Все, навигация по сайту для людей готова! Если вам не нравится заголовок «карта сайта», может придумать любой другой (карта блога, навигация по блогу и т.д.). У меня она называется «Все статьи блога». Вот как она выглядит на моем ресурсе:

Как вы видите все аккуратненько расставлено по своим местам.
Карта сайта для поисковых систем
Навигация для людей готова. Теперь нам необходимо позаботиться об удобстве поисковиков! Это также очень важно для более быстрой индексации вашего блога!
А создадим мы ее при помощи еще одного плагина Google XML Sitemaps. Скачать его можно . Теперь таким же образом как описано выше переместите плагин в папку с плагинами вашей темы и активируйте его.
Активировали? Замечательно! Переходим в настройки плагина (административная панель/Параметры/XML-Sitemap) и теперь все что вам нужно, это построить карту сайта. Для этого в настройках плагина Google XML Sitemaps, в верхнем блоке, просто нажимаем на ссылку «Нажмите здесь», для создания ее впервые:

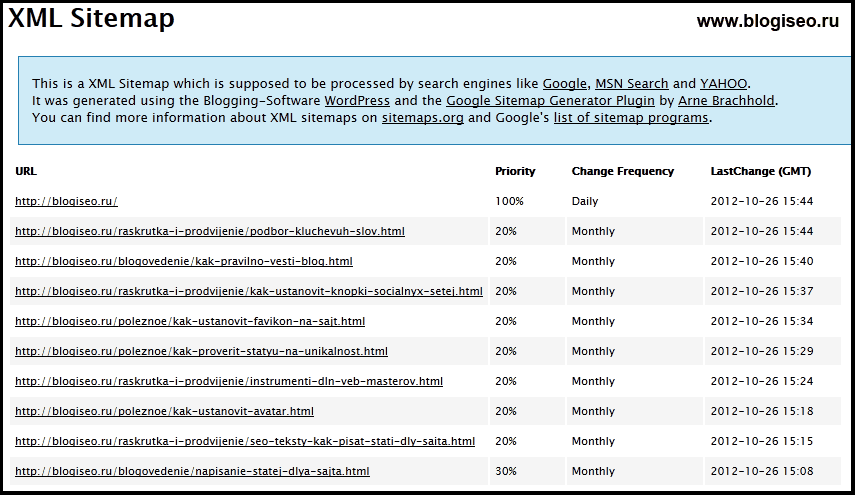
Все остальные настройки оставьте такими, какие они есть. В итоге, у вас должна получиться навигация со ссылками на все ваши посты. Вот как она выглядит на моем блоге:

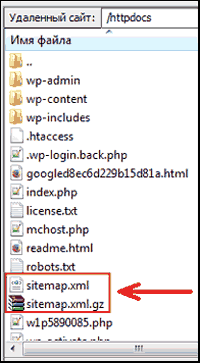
Посмотреть вы ее можете, введя в адресную строку браузера: ваш домен/sitemap.xml. После построения карты сайта, в корневом каталоге вашего блога должен появится файл sitemap.xml и архив sitemap.xml.gz:

Убедитесь, что они присутствуют в корневом каталоге и никогда их не удаляйте! Но это еще не все. Теперь вам необходимо сообщить о файлах sitemap.xml и архиве sitemap.xml.gz поисковым системам Яндекс и Google, что мы сейчас с вами и сделаем.
Как добавить карту сайта (Sitemap.xml) в Яндекс.Вебмастер и панель инструментов Google
Вы наверняка уже знакомы с Яндекс.Вебмастер и панелью инструментов Google и добавили свой ресурс во все поисковые системы? Если нет, обязательно изучите, вот этот пост! Что бы указать путь поисковым системам к карте сайта необходимо сделать следующее:
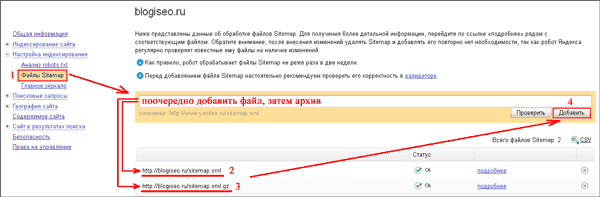
— переходим в Яндекс.Вебмастер и , во вкладке «Настройка индексирования/Файлы Sitemap», поочередно прописываем путь сначала до файла sitemap.xml, затем до архива sitemap.xml.gz и жмем «Добавить»:

— теперь переходим в панель инструментов Google, , и во вкладке «Оптимизация/Файлы Sitemap» поочередно прописываем путь до файла sitemap.xml и архив sitemap.xml.gz (кликните по изображению для увеличения):
Теперь обоим поисковикам известен путь до карты сайта и индексация вашего ресурса заметно улучшится. Но существует еще один способ указать поисковым системам их местонахождение и его можно реализовать при помощи еще одного обязательного файла, который должен быть на каждом ресурсе, robots.txt. Но о нем мы поговорим в отдельном посте.
На сегодня это все, о чем я хотел вам рассказать! Обе карты построены и доступны поисковикам, и теперь вы тоже знаете, как сделать карту сайта! Надеюсь, моя статья была вам полезна? На этом я с вами прощаюсь и напоследок еще раз повторюсь. Если вы хотите добиться определенных результатов в продвижении ресурса, на нем обязательно должны быть сделаны обе карты сайта! Всем пока и до скорых встреч.
-->Подписаться на обновления блога<--
Понравилась статья? А у вас на блоге установлены карты для людей и поисковых систем? Жду ваших комментариев!
С уважением, Николай Коротков



Спасибо. Давно искала нечто подобное. =)
[Ответить]
Николай Коротков
28 октября 2012 12:00
Пожалуйста, пользуйтесь на здоровье!
[Ответить]
Согласен, карта сайта обязательно нужна как для людей, так и для роботов. Пользуюсь именно этими плагинами и пока все отлично! =)
[Ответить]
Не подскажите, почему на карте сайта возле некоторых страниц стоит в скобочках надпись (continued)
[Ответить]
Николай Коротков
7 декабря 2012 08:20
mishuta 2012
Continued — это в переводе означает продолжение, честно не разу не сталкивался с таким! Вы имеете в виду карту сайта для людей? Посмотрите в настройках плагина (параметры/DDsitemapGen) строку «Количество единиц контента на странице:» должно стоять «0».
[Ответить]
Спасибо за подробный рассказ о полезных плагинах! Хочу отметить, что на некоторых бесплатных платформах в качестве карты сайта выступает архив, поисковики его прекрасно индексируют.
С уважением, Вадим.
[Ответить]
Николай Коротков
27 января 2013 17:11
Вадим
Пожалуйста! С бесплатными платформами никогда не работал, поэтому ничего сказать не могу!
[Ответить]
Недавно сталкнулся с такой проблемой. Две недели новые статьи упорнн не хотят лезьть в индекс к поисковикам. И совершенно забыл, что как раз две недели назад решил сделать главную страницу сайта не статичной. Инфу было с бывшей страницы жалко удалять, поэтому сделал из нее еще одну. Ну, а ситемап не обновил. Только вчера до меня дошло, что возможно причина в этом, поэтому сделал обновить карту сайта вручную. Посмотрим прав я или нет.
[Ответить]
Здравствуйте! Я чайник в инете и новичок в создании сайта. Один парень помог мне создать примитивный, как я теперь поняла, сайт и исчез, оставив меня с массой вопросов и проблем.Ваши рекомендации мне очень понравились, буду по ним строить карту сайта. Но у меня вопрос: надо ли ее регистрировать потом в поисковиках, как это советуют другие? Для чего нужна индексация и как я узнаю о том, что моя статья проиндексирована?. И у меня к вам просьба, посмотрите мой сайт и подскажите, что в нем плохо сделано. Буду очень рада вашим советам и благодарна.
[Ответить]
Николай Коротков
23 февраля 2013 10:44
Татьяна
Написал Вам ответ на e-mail.
[Ответить]
Добрый день, Николай! Наконец, дошли руки и до карты сайта, хотя, конечно ее не мешало бы в самом начале сделать. Но вот на плагине Dagon Design Sitemap Generator ставлю русский язык, а он мне упорно устанавливает албанский!
[Ответить]
Николай Коротков
17 марта 2013 16:32
Alex
Даже не знаю, что Вам сказать! Первый раз о таком слышу. Попробуйте переустановить плагин или скачать из другого источника.
[Ответить]
29 ноября 2013 22:12
При прокручивании страницы не скролом, а кнопкой «стрелка» на клавиатуре, действительно так получается. Если без мыши, то опускайте ползунок справа при помощи «тачпада»
[Ответить]
Да вот переделал и получилось вообще так:
Все статьи сайта
no comments
DDSG_POST_HEADER
DDSG_CAT_HEADER Восток
Восток — интересные заметки
Интересные факты из истории Востока
DDSG_CAT_HEADER Древние цивилизации
Внутренняя политика императора Августа
Возникновение системы принципата
Интерес... и т.д.
И не могу убрать из этого списка Обо мне, Обратная связь и т.д.
[Ответить]
Николай Коротков
17 марта 2013 21:34
Alex
Может вы что-то не так делаете? Я только-что специально взял плагин из своей статьи и установил на свой тестовый блог! Все отлично работает, язык русский! А на счет страниц «Обо мне» и «Обратная связь» — их и не надо убирать! Они нужны для перелинковки!
[Ответить]
Все делал пошагово. Дважды вообще убирал и заново — не получается. Попробую 3-й раз.
[Ответить]
В 3- раз получилось. Но скачал плагин с другого сайта.
[Ответить]
Николай Коротков
17 марта 2013 22:18
Alex
Ну и отлично!
[Ответить]
Николай! А вот это убрать? И как?
Страницы
Blog
Client Profile
Listings
Sample Listing
Все статьи сайта
[Ответить]
Убрал, наконец, лишнее.
[Ответить]
Николай, читаю статьи одну за другой — не могу оторваться! Все по полочкам разложено, все в голове проясняется. Спасибо огромное!
[Ответить]
Николай Коротков
18 апреля 2013 10:40
liza
Пожалуйста! Очень рад, что Вам пришелся по вкусу мой стиль написания постов.
[Ответить]
Уважаемый Николай!
У меня возник вопрос по поводу того, адрес какой карты нужно показывать, но всё нашёл здесь и очень подробно расписанное. Но один вопрос всё же остался. К моему стыду, я не знаю, что такое архив sitemap.xml.gz, где его искать и в каком виде его вставлять.
Подскажите пожалуйста.
Заранее благодарен.
[Ответить]
Николай Коротков
1 августа 2013 13:21
Александр Иванович
Файл sitemap.xml и архив sitemap.xml.gz можно скачать по ссылке указанной в статье. Поисковые системы учитывают их при обходе вашего сайта.
[Ответить]
Сделала карту, как вы сказали, но там пусто. Почему?
innadanchenko.com/karta-sayta
[Ответить]
Николай Коротков
21 августа 2013 23:48
Инна
Даже не знаю. Ни разу не сталкивался с такой проблемой. Повторите еще раз последовательность всех действий и убедитесь, что сделали все верно. Возможно вы допустили где-то ошибку... Если все сделано правильно, карта сайта должна отображаться и функционировать.
[Ответить]
а у меня такой вопрос появился. после установки плагина на странице карты добавилась ссылка «Плагин написан dagondesign.com». вижу, что у вас нету этого. как можно убрать? поискал по файлам и настройкам плагина, не нашел (((
[Ответить]
Николай Коротков
16 сентября 2013 21:52
Алекс
Для того, чтобы убрать ссылку, перейдите в административную панель блога/Плагины/Редактор/Выберите плагин для изменения Dagon Design Sitemap Generator, найдите участок кода:
$t_out .= '<div style="text-align: right;"><p style="font-size:90%;">' . DDSG_CREDITS . ' <a href="https://www.dagondesign.com" title="Dagon Design" rel="nofollow">dagondesign.com</a> </p></div>';и удалите его. Это что касается вашего вопроса.
И второе, что хотелось бы сделать, это поздравить вас с выигрышем в размере 100 рублей! Вы оставили на моем блоге 1800-й комментарий:
а согласно бессрочной акции, действующей на моем ресурсе, получаете вознаграждение. Присылайте номер своего WMR — кошелька и я перечислю вам деньги!
[Ответить]
30 ноября 2013 09:30
Участок кода пришлось вручную высматривать. Скопировав отсюда, в редакторе с помощью клавиш cntr+F показывает 0 из 0 совпадений. Но ссылка ушла.
[Ответить]
Николай плагин Google XML Sitemaps требует обновления до версии 3.3, ты обновлялся? после обновления он работает нормально? стоит обновлять подскажи пожалуйста
[Ответить]
Николай Коротков
12 октября 2013 10:41
Тимур
Да, я уже обновил. После обновления никаких сбоев не наблюдалось!
[Ответить]
Тимур
14 октября 2013 20:58
Спасибо тоже обновился.
[Ответить]
Ой, спасибочки все установилось, да так хорошо...
Я еще к вам приду.
[Ответить]
Здравствуй Николай! Очень интересный и познавательный блог! Спасибо тебе! Подскажи пожалуйста как быть с картой сайта? В плагине All in One SEO Pack тоже есть настройки карты сайта (или он свою генерирует). Получается с плагином Google XML Sitemaps у них конфликт? Или у меня что-то не так настроено? Заранее благодарен!
[Ответить]
Николай Коротков
15 ноября 2013 17:32
Здравствуйте Сергей!
Вы правы, в плагине All in One SEO Pack есть своя карта сайта, но я ее не тестировал, поэтому более конкретно ничего сказать не могу. Для вывода карты сайта я использую отдельный плагин Google XML Sitemaps. А про настройку плагина All in One SEO Pack на моем блоге написана отдельная статья. Поэтому, чтобы у вас все было настроено верно, могу вам посоветовать не активировать карту сайта в плагине All in One SEO Pack, а использовать для этих целей сторонний плагин Google XML Sitemaps.
[Ответить]
Здравствуйте, Николай! Спасибо за действенные советы. У меня вопрос по настройке страницы Карта сайта. Дело в том, что на этой странице у меня кроме самой карты располагается инфа как на главной, dom-zabot.ru/karta-sajta/, подскажите как отредактировать саму страницу, т.е. убрать все лишнее, буду очень признательна. спасибо.
[Ответить]
Николай Коротков
22 декабря 2013 15:26
Здравствуйте, Марина!
Посмотрел карту вашего сайта, все у вас нормально отображается. Не совсем понимаю, что вы имеет ввиду под словом «лишнее»? Что именно вы хотите убрать? Поясните конкретнее.
[Ответить]
23 декабря 2013 11:43
Спасибо, ) за посещение. Я хотела бы сделать так, чтобы на этой странице (карта сайта)была именно карта сайта, без правого блока, т.е. рекламного блока, видео, рубрик, это возможно или нет?
[Ответить]
Николай Коротков
23 декабря 2013 11:47
Марина
Скорее всего возможно, но не все так просто. Для этого потребуется править коды шаблона, а с этим я вам помочь не смогу.
[Ответить]
23 декабря 2013 11:50
Спасибо, я поняла. Процветания Вашему блогу, буду заходить, у Вас много нужной информации
[Ответить]
Николай, вопрос по плагину Dagon Design Sitemap Generator. В настоящее время на сайте WP его нет, поиском из админки он, соответственно, тоже не находится. Это настораживает. Я всегда проверяю совместимость плагинов с моей версией WP, поскольку она последняя 3.8.1
А вы обновляли свой WP до последней версии?
Что-то у меня сомнения, что этот плагин будет работать с 3.8.1, да и с официального сайта WP его убрали.
Может быть вы слышали о других плагинах, которые строят карту сайта для пользователей? Их там много, но не хочется искать методом проб и ошибок.
Хотя, конечно, хочется этот плагин установить, потому что ваша страница очень красиво оформлена и удобна.
[Ответить]
Николай Коротков
10 февраля 2014 21:16
Юлия
На данный момент версия моего движка 3.8 и плагин Dagon Design Sitemap Generator прекрасно работает. На экспериментальном блоге установлена последняя версия wordpress 3.8.1. Плагин также функционирует без каких-либо нареканий. А каким образом вы вообще проверяете совместимость плагина с движком wordpress? Лично для меня единственная верная проверка, это когда устанавливаешь плагин и смотришь, работает он или нет.
[Ответить]
Я сама, конечно, не проверяю на совместимость, просто устанавливаю только те плагины, которые есть на официальном сайте. А там уже пишут, обновил его разработчик или нет. Нашла сам сайт разработчика этого плагина, там есть возможность скачать плагин последней версии, но она июля 2009 года. Если он у вас работает на 3.8.1, то это здорово.
Вашим способом проверять совместимость побаиваюсь. Установишь непротестированный плагин, будет какой-нибудь кряк, плагин снесешь, а вот вернется ли всё обратно... Правда, плагин для карты сайта, конечно, не должен особо во что-то вмешиваться...
Сейчас у меня другой плагин стоит, но он мне не нравится. Теперь попробую карту сайта без плагина сделать, посмотрю, как получится. Нашла код на одном блоге. А потом уже по результату, наверное, Dagon Design Sitemap Generator тоже попробую. Уж больно много народа его использует.
[Ответить]
Николай Коротков
10 февраля 2014 22:15
Юлия
Чтобы не бояться сделать неверные действия, нужно регулярно делать резервные копии файлов блога и базы данных. В этом случае, даже если что-то пойдет не так, как того хотелось бы, вы всегда сможете все вернуть на место без потерь.
[Ответить]
Dagon — установила (спасибо, что проверили его с последней версией), но не нравится цвет заголовков. Вряд ли можно залезть в сам плагин, чтобы его подкорректировать, а изменение цвета заголовков через style.css изменит цветовую гамму всей темы. Пока нет достаточно знаний для этого. С кодом пока тоже не очень получается через создание дополнительного файла на основе page.php. У всех этот файл отличается, трудно понять, в какое место шаблона страницы надо вставить нужный код для вывода списков статей, рубрик и т.п. Есть еще вариант через functions.php, наверное, тоже попробую. Потому что плагины используют не тот цвет для формирования карты сайта, хочется улучшить.
Николай, как думаете в чем минусы варианта с выводом ссылок на статьи вручную?
Можно же просто взять и забить их самостоятельно в страницу. Единственный минус, который я пока подозреваю, — это то, что такая карта сайта не будет обновляться сама. Но можно ведь при добавлении поста добавлять его и в карту сайта...
[Ответить]
Николай Коротков
11 февраля 2014 18:11
Юлия
Да, чтобы изменить цвет заголовков, нужно хорошо разбираться в кодах. Что касается минусов, добавления ссылок на статьи вручную, то вы правильно все подметили... Карта не будет обновляться без вашего вмешательства и в один прекрасный день, можно забыть проставить ссылку на статью. Других минусов я пока тоже не вижу.
[Ответить]
Николай!
Сейчас, пользуясь Вашей статьёй без проблем, установил карту сайта на блоге внучки!
Спасибо преогромнейшее от меня и внучки!
С уважением, А.И.
[Ответить]
Николай, а Вы случайно не знаете как откатить обновление плагина? После недавнего обновления Google XML Sitemaps до версии 4.0 плагин почему то просит удалить файлы sitemap.xml и sitemap.xml.gz из корневого каталога сайта.
[Ответить]
Николай Коротков
31 марта 2014 08:45
Павел
Удалите новый плагин и установите предыдущую версию.
[Ответить]
Николай, здравствуйте! Установила и активировала плагин Google XML Sitemaps версии 4.0.2, но там нет ссылки «Нажмите здесь», для создания карты сайта впервые. Не могли бы Вы дать ссылку для скачивания Google XML Sitemaps версии 3.2.8 или другой какой-нибудь версии, чтобы я смогла создать карту сайта как описано в Вашей статье?
[Ответить]
Николай Коротков
2 апреля 2014 09:14
Здравствуйте, Ильмира!
Вот ссылка на версию плагина 3.4
[Ответить]
2 апреля 2014 10:29
Спасибо большое, Николай!
[Ответить]
Благодаря Вам я ее наконец-то установил, спасибо Вам!
[Ответить]
Спасибо, очень толковая статья, все понятно. Только почему-то в корневом каталоге не появились файлы ситемап. Может их вводить вручную?
[Ответить]
Николай Коротков
8 апреля 2014 19:27
Пожалуйста, Елена!
Ничего вводить не нужно! Если вы скачали новую версию плагина 4.0.2, то данные файлы задаются настройками плагина и не нуждаются в загрузке в корневой каталог.
[Ответить]
Алексей
9 июля 2014 13:28
Николай, сделал все как описано, но архив и файл в корневом каталоге не создаются. Также нету кнопки для создания карты впервые «нажмите здесь». Использую последнюю версию плагина, подскажите пожалуйста как исправить?
[Ответить]
Николай Коротков
9 июля 2014 13:40
Добрый день, Алексей!
Назовите адрес сайта, я посмотрю...
[Ответить]
9 июля 2014 14:06
сайт chinadelo точка ру
[Ответить]
Николай Коротков
9 июля 2014 15:26
Алексей, но у вас построена карта сайта!? Вот ее адрес:
chinadelo.ru/sitemap.xml9 июля 2014 16:06
да, файл-архив только не создался, возможно в новой версии он не нужен.
Самое сложное, что Карт сайта две, и люди часто путают: где для людей, а где для поисковиков.
Лучше бы, если бы у них были разные названия.
[Ответить]
Максим
28 мая 2014 13:11
Согласен.Когда я делал свой сайт , то у меня были проблемы с картой сайта, именно из — за названия.
[Ответить]
У меня стоит плагин Google XML Sitemaps для поисковиков, а с плагином для людей в свое время как-то ничего не получилось. Поэтому все прописываю вручную. Это неудобно, частенько, разместив запись, забываю внести ее во «все статьи». Не помню, с каким плагином не задалось, но эта статья побудила меня снова пересмотреть эту область с картой сайта для людей. Как только выделю побольше времени, займусь, следуя вашим подсказкам, Николай. Может в этот раз повезет.
[Ответить]
Николай
Я очень жалею о том, что твой блог не попался мне в то время,
когда я дела свой сайт. Тогда бы проблем практически не было.
[Ответить]
спасибо, отличная статья! буквально за пять минут создал карту сайта «для людей»)
[Ответить]
Спасибо за помощь, все работает. Некоторые ресурсы вообще предлагают делать карту сайта вручную, а тут плагин есть и установка простая.
[Ответить]
Спасибо за подсказку. Подробно и понятно.
[Ответить]