Как вставить видео на сайт с сервиса YouTube? Легко!
Привет всем!
Сегодня я покажу вам, как вставить видео на сайт с YouTube. Данный сервис является самым посещаемым видеохостингом в мире, поэтому речь в этой статье пойдет именно о нем.

Вставка видео на сайт с YouTube дело пустяковое, но новички не всегда знают, как это сделать, поэтому данный пост будет вам полезен. В нем я дам вам пошаговую инструкцию, после просмотра которой, каждый сможет вставить видео на сайт с сервиса YouTube.
Итак, прежде чем приступить к теме нашего поста, давайте разберемся, в каких случаях вообще может понадобиться вставлять в статьи блога различные видеоролики?
1. Ну, самым, наверное, распространенным случаем среди веб мастеров, является запись собственных уроков с экрана монитора для наглядной демонстрации посетителям. Записал урок, загрузил на видеохостинг YouTube, выложил в блог, а пользователь, просмотрев его, сможет воспроизвести увиденное на своем сайте. Знаете, как загрузить видео на сервис Ютуб? Если нет, ознакомьтесь с этим постом.
2. Видеоролики, красующиеся в постах, делают ресурс краше и интереснее для посетителей.
3. Покоряя просторы интернета, вы наверняка ни раз натыкались на такие ресурсы где в статьях присутствуют различные видеоматериалы? Порой такие ролики даже не относятся к тематике блога и даже к самой статье. Это может быть, как обычный ролик с приколами, так и ролик, заставляющий задуматься о жизни и т.д.
Задумывались ли вы, для чего авторы сайтов вставляют их себе на блог? Я думаю вы догадываетесь, что это делается не с проста... Видео в статье заставляет посетителя задержаться на страницах сайта, тем самым повысить временные показатели и улучшить поведенческие факторы ресурса, которые здорово учитываются в продвижении блога.
Пожалуй это основные критерии, которые заставляют веб мастеров вставлять записи в блог. А теперь давайте перейдем к самой установке и я наглядно продемонстрирую вам, как это делается.
Как вставить видео на сайт с YouTube
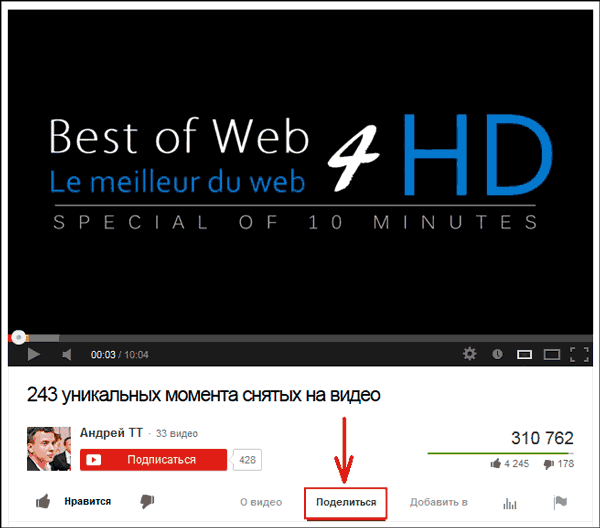
1. Для выбора ролика перейдите на сервис Ютуб . Найдите подходящую запись и нажмите ссылку «Поделиться»:

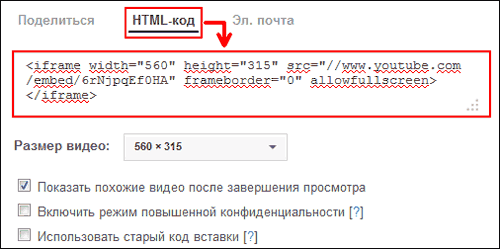
2. Ниже нажмите HTML — код для ее отображения:

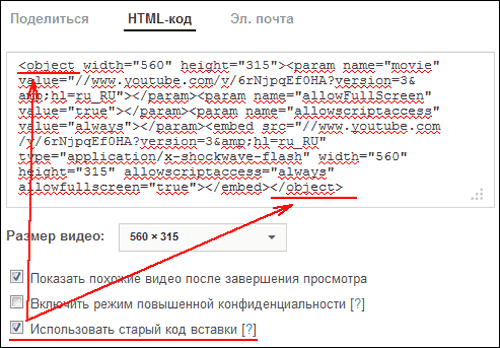
3. Не спишите сразу копировать ссылку. В самом низу, как видно из скриншота, есть пункт «Использовать старый код». Я рекомендую вам установить в нем галочку, в противном случае, существует вероятность того, что запись не будет отображаться на странице вашего сайта, т.к. «движок» wordpress порой конфликтует с тегом «<iframe>».
В старом коде данный тег заменяется тегом «<object>», с которым wordpress не конфликтует:

Галочку в пункте «Включить режим повышенной конфиденциальности» устанавливать не нужно.
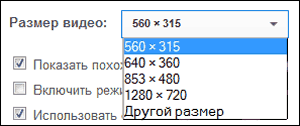
4. Далее, что необходимо сделать, это подогнать масштаб видео под шаблон вашего блога. Размер видео по умолчанию установлен 560×315, вы же можете выбрать более подходящий размер из предложенных вариантов или любой другой:

Также можно поменять размеры в самом коде видео, исправив значения «widht» (ширина) и «height» (высота) по своему усмотрению.
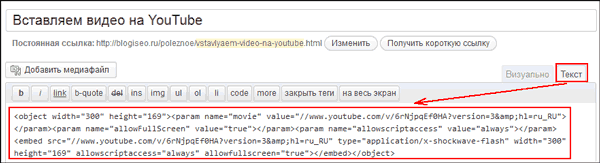
5. И теперь остается скопировать отредактированный код, перейти в административную панель ресурса во вкладку «Записи». Зайти в режим «HTML» (в новых версия wordpress — «Текст») и вставить код в запись:

Посмотрите, как запись будет выглядеть на странице вашего сайта. Если видео отображается корректно, значит, вы все сделали правильно.
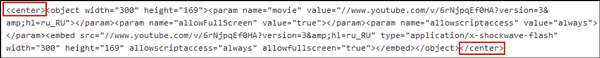
И последний нюанс, о котором хочется сказать. При вставке данного кода, видео будет прижато к левому краю страницы. Чтобы видео отображалось по середине, заключите весь сгенерированный код в тег <center>:

После этого видео аккуратненько впишется в страницу вашего поста:

Теперь вам известно, как вставить видео на сайт с YouTube и вы всегда сможете радовать своих посетителей интересными или обучающими видеороликами. Я же с вами прощаюсь. Желаю всем отличного настроения. Пока и увидимся в новых статьях.
Как вам статья? А вы знали, как вставить видео? Может вам известен более простой способ? Жду ваших комментариев!
С уважением, Николай Коротков



Николай!
Как вставить чужое видео на свой сайт я знаю,а вот, как загрузить видео на сервис Ютуб было для меня загадкой.
Спасибо за статью. Теперь буду применять, полученные от Вас знания.
[Ответить]
Прочитала статью, добавила к себе видео. Здорово. Спасибо за подробное объяснение
[Ответить]
Сейчас много блогеров вставляют в конце статьи какое нибудь интересное видео, которое помогает задержать посетителя подольше на своем сайте, тем самым уменьшив показатель отказов
[Ответить]
Николай! Мне нравится эта идея, но не увеличивает ли эта количество ссылок на другие ресурсы. Не вредит ли это сайту, особенно молодому?
[Ответить]
Николай Коротков
23 ноября 2013 16:20
Татьяна
Так кто вам мешает закрывать ссылки от индексации? Закрывая ссылки, вреда никакого не будет даже для молодого ресурса...
[Ответить]
Николай, здравствуйте! Не могли бы Вы мне подсказать. У меня на блоге со страниц со статьями не отправляются комментарии, всплывает какое-то окошко, которое через минуту пропадает. С других страниц все отправляется. Может быть это из-за видео в конце статьи. Хотела проверить, удалила видео в одной статье, но окошко в области комментариев все равно появляется. Когда вставляла видео на блог, изменяла его размер. Может что-то сместилось в шаблоне? Как Вы думаете?
[Ответить]
Николай Коротков
14 апреля 2014 08:56
Здравствуйте, Ильмира!
Из-за видео это вряд ли возможно... Проблема в чем-то другом. Сделайте скриншот, всплывающего окошка и пришлите мне его через форму обратной связи, посмотрим, что можно сделать.
[Ответить]
Николай, здравствуйте! Я отправила снимок на Ваш e-mail. Буду очень Вам признательна! С уважением, Ильмира!
[Ответить]
Николай Коротков
15 апреля 2014 09:56
Здравствуйте, Ильмира!
Все получил. Проверил, как отправляются комментарии на вашем блоге и никаких проблем не обнаружил... Возможно данная рамка видна только администратору, т.е. вам! Попробуйте выйти из административной панели своего ресурса и оставьте комментарий к любой из статей. Если проблема не исчезнет, дайте знать.
[Ответить]
Как все просто оказывается. хорошо объясняете, с пояснением нюансов — доступно даже такому новичку как я
[Ответить]