Плагин Hyper cache — самый эффективный способ снижения нагрузки на сервер хостинга! VIII этап конкурса «Веселые буквы»!
Всем привет!
В сегодняшнем посте, мы с вами рассмотрим кэширование wordpress блога, которое обеспечивает один замечательный плагин Hyper Cache! В одном из своих постов по ускорению wordpress, я вкратце затрагивал тему установки данного плагина, а в этом посте хочу познакомить вас с ним более подробно!

Кэширование wordpress является самым эффективным способом снижения нагрузки на сервер хостинга. Конечно же, это не значит, что другие способы оптимизации никоим образом не влияют на ускорение сайта. Каждая, даже совсем незначительная оптимизация, повышает работоспособность ресурса, а если сложить их воедино, то эффект будет заметен не вооруженным глазом.
Поэтому все способы оптимизации по-своему хороши и дают определенный результат и пренебрегать ни одним из них не стоит! Ну что же, перейдем непосредственно к теме нашего поста и рассмотрим более подробно работу плагина Hyper Cache. Так как тема кэширования для многих из вас будет незнакома, постараюсь, как можно проще изложить все на простом и понятном языке. Итак, поехали.
Кэширование wordpress. Плагин Hyper Cache.
Начнем с самого начала. Что такое кэширование? Кэширование — это сохранение или размещение часто запрашиваемых страниц или данных в специально отведенном месте, для более быстрого доступа к ним и предотвращения повторного обращения к первоисточнику. В нашем случае, плагин Hyper Cache создает специальную папку cache, в которой хранятся все кэшированные данные.
Как работает кэширование wordpress? При переходе посетителя на любую из страниц вашего сайта, плагин Hyper Cache создает копию страницы в формате HTML и хранит ее в специальной папке со всеми кэшированными данными. Теперь, когда посетитель (любой) вновь перейдет на эту же страницу, данные будут загружаться не заново с сервера, а с папки, где хранятся все копии кэшированных документов.
Для чего все это нужно? Я уверен, что со временем ваш ресурс будет посещать достаточно большая аудитория. А теперь представьте, какая нагрузка будет осуществляться на сервер вашего хостинга, когда страницы вашего сайта просматривает одновременно 50-100 человек? Каждый переход по ссылке посетителем будет заново отсылать запрос вашему серверу, а тот в свою очередь для каждого из них будут снова и снова генерировать одну и ту же страницу.
Если у вас не установлен плагин Hyper Cache, то не удивляйтесь, когда от вашего хостера вам на e-mail будут постоянно приходить письма о превышении лимита памяти согласно вашему тарифу. И если вы не предпримите никаких действий, дело может дойти до отключения вашего ресурса и соответственно доступ к нему будет закрыт!
А происходит это все по одной простой причине! Дело в том, что CMS (система управления содержимым сайта) wordpress является достаточно прожорливой системой в плане потребления памяти, и с каждой новой версией ее аппетиты растут все больше и больше. Я думаю, многие из вас знают, что движок wordpress состоит из PHP кода.
Любой из браузеров не умеет читать PHP код, а понимает только язык в формате HTML. Поэтому когда пользователь обращается к какой-либо странице вашего блога, wordpress формирует из PHP кода, опираясь на определенные алгоритмы, HTML страницу для браузера. В этот момент и происходит основная нагрузка на сервер.
И избежать столь сложный алгоритм различных действий нам поможет плагин Hyper Cache. Благодаря ему, нагрузку на сервер хостинга можно полностью или частично избежать! В этом и заключается вся прелесть кэширования wordpress. Ну и давайте рассмотрим его включение, установку и настройку!
Включение плагина Hyper Cache
Для того, чтобы плагин начал функционировать необходимо его включить! Делается это следующим образом. Найдите в корневой папке файл конфигурации с именем wp-config.php. Доступен он по следующему пути: httpsdocs или public_html (в зависимости от хостинга)/wp-config.php.
Откройте его при помощи текстового редактора, я рекомендую вам notepad++. И в самом начале, где-нибудь под строкой «Имя базы данных WordPress» вставьте вот эту строчку:
define('WP_CACHE', true); |
У меня это выглядит следующим образом:

Настройка плагина Hyper Cache
Дальше, скачиваем плагин, это можно сделать . Как установить плагин на wordpress я думаю, объяснять нет необходимости? Если вдруг кто-то не знаком с установкой плагинов, почитайте этот пост. Установили? Замечательно! Теперь давайте рассмотрим его настройки. Для этого перейдите в административную панель своего ресурса/Параметры/Hyper Cache.
Как вы можете наблюдать, перед вами имеется множество различных настроек. В принципе, плагин, хоть и коряво, но переведен на русский язык, и прочить, за что отвечает тот или иной блок, вы будете в состоянии, но давайте все же, я вкратце пробегусь по каждому из пунктов:

Кнопка «Clear cache» предназначена для очистки кэша. Очистка может быть полезна, если например вы внесли какие-то изменения в дизайн вашего блога и хотите, чтобы все пользователи это увидели. Дальше в самом блоке показывается количество страниц в кэше и время, когда кэш для кэшированных страниц будет сброшен.
Рассмотрим следующий блок:

1. В этом пункте перевод вполне понятен и корректен. Оставьте все как есть, 1440 минут говорит о том, что страница в кэше будет действительна в течение суток. После истечения установленного времени, страница будет заново пере генерирована при следующем ее запросе.
2. Здесь также оставьте все без изменений. При таком раскладе кэш страницы будет сбрасываться при любом изменение, при том же комментарии к статье.
3. При установленной галочке в этом пункте, посетитель будет видеть оставленный комментарий. Данный пункт удобен с позиции посетителя.
4. В этом пункте не вижу смысла ставить галочку? Пусть RSS потоки будут доступны посетителям мгновенно, а не после перегенерации кэша.
5. Этот пункт связан с кэшированием в браузере, я его не включал.
6. При внесение каких-либо изменений, не забудьте обновить настройки.
Переходим к следующему блоку:

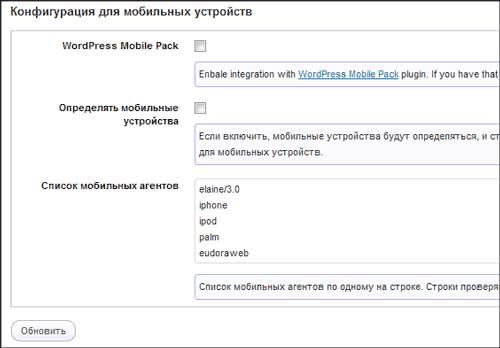
Этот блок предназначен для мобильных версий блогов. Для функционирования требуется установка дополнительно плагина WordPress Mobile Pack. Суть заключается в том, что плагин автоматически распознает, с какого устройства был осуществлен вход на ресурс и сохраняет его кэшированную копию под другим именем, адаптированную под различные устройства. Я этим блоком пока не пользовался, поэтому более подробно рассказать о нем не могу.
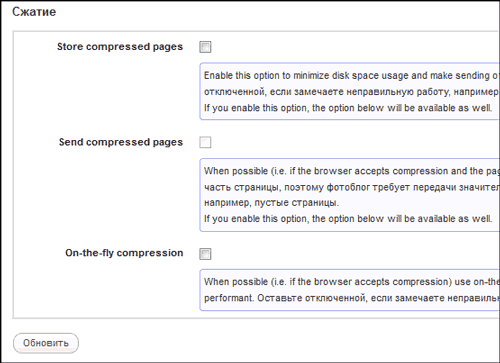
Следующий блок:

В этих пунктах я убрал галочки. Сжатие предназначено для экономии места дискового пространства, однако оно происходит на стороне сервера, чем снижает эффективность от кэширования.
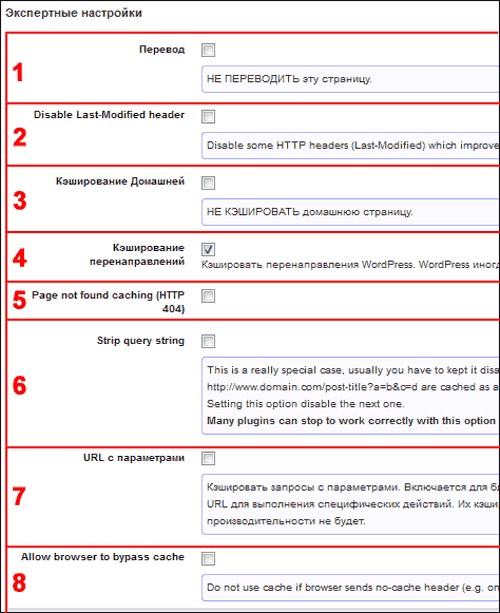
Идем дальше и рассмотрим экспертный блок настроек:

1. Установив галочку в этом пункте, язык плагина будет доступен в английской версии, т.е. без перевода.
2. Отключает в заголовке страницы время ее последнего обновления.
3. Здесь без комментариев.
4. Если на блоге присутствуют редиректы (автоматические перенаправления на другие страницы), лучше оставить галочку.
5. Этот пункт предлагает кэшировать страницу ошибок 404, не вижу в этом смысла.
6. Очистка URL — адресов от дополнительных запросов.
7. Этот пункт подойдет, если вы не используете на блоге ЧПУ (человека понятные урлы), но у вас же настроен ЧПУ? Это обязательно! Иначе продвижение будет не эффективным. Оставляем пункт пустым.
8. Этот пункт также связан с кэшированием в браузере, оставляем его без изменений.
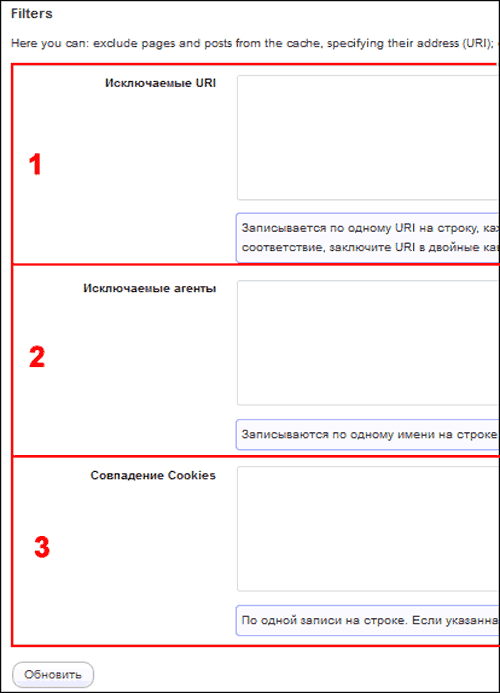
И последний блок, который мы сегодня с вами рассмотрим, называется «Фильтры»:

1. В этом пункте можете вбить URL — адреса, которые не нужно кэшировать.
2. Этот пункт больше предназначен для поисковых ботов, к которым кэш не применяется. Оставьте его пустым.
3. Если произойдет совпадение coocies, кэш перестанет функционировать.
Ну и соответственно при внесении настроек не забывайте обновлять их!
Мы с вами полностью рассмотрели кэширование wordpress. Надеюсь, моя статья была для вас полезна, и вы поняли всю важность кэширования на блоге. Обязательно установите плагин Hyper Cache, не пожалеете!
VIII этап конкурса «Веселые буквы»
Ну что же граждане конкурсанты, конкурс продолжается, и слушайте следующее задание:
Перейдите и в рубрике «Создание сайтов» разыщите 11 букв!
Подсказка к кодовому слову: «Часть текста для заклинаний»
После того, как слово будет расшифровано, отправьте его Константину через обратную связь. Желаю всем удачи, и быть первыми в столь не легком деле! А я с вами прощаюсь и жду вас в следующих постах! Всем пока, отличного настроения и до скорого!
Как вам статья? А вы используете на своем блоге плагин Hyper Cache? Жду ваши комментарии.
С уважением, Николай Коротков



Всем привет! С заданием 8 этапа вроде справился.
Повезло, что в свой день варенья я и не сидел всё время в инете, но почти случайно (всё же ожидал пост ) открыв блог, новую статью увидел буквально минут через 7-10 после её публикации.
) открыв блог, новую статью увидел буквально минут через 7-10 после её публикации.
Тема сегодняшнего поста интересна. Этот плагин я недавно по совету одного из известных блоггеров в своих блогах поставил.
Но вот пока в нём «ни бельмеса» не разобрался. Теперь есть отличная возможность.
Спасибо, Николай, за подарок!
[Ответить]
Николай Коротков
18 апреля 2013 20:41
дед Виталя
От всей души поздравляю с Днем Рождения! Желаю крепкого здоровья, успехов во всех делах, отличного настроения и море положительных эмоций!
[Ответить]
18 апреля 2013 22:25
Поздравляю с днем рождения. Желаю быть всегда таким же энергичным
А у меня весь день интернет никак не хочет работать. Не знаю даже, когда выполню 8 задание
[Ответить]
18 апреля 2013 20:43
Поздравляю с Днем рождения! Желаю всего -всего-всего и самого-самого лучшего!!!
[Ответить]
Анна
18 апреля 2013 20:58
И побольше, побольше!!! С Днем рождения, дед Виталя!
[Ответить]
Если честно, то этот плагин не пробовал, у меня стоит Quick Cache, как говорится те же яйца. только вид сбоку
ЗЫ деда Виталю поздравляю с днем рождения
[Ответить]
Hyper Cache установила, настроила и уже все забыла. Зато теперь знаю, где можно подсмотреть. Еще читала, что чистить кэш нужно при обновлении новой версии вордпресс.
[Ответить]
Николай Коротков
18 апреля 2013 21:06
Анна
Совершенно верно, перед обновлением wordpress желательно почистить кэш.
[Ответить]
Друзья, большое спасибо за поздравления!
Сегодня я вступил в клуб «шестёрочников»
Один из моих приятелей в поздравительном сообщении написал мне: — А перевернуть шестёрки слабо?
Ответил, что буду стараться
Всем здоровья и удачи!
[Ответить]
Опять для меня что-то новенькое. Я далеко-далеко не веб-мастер, но стараюсь применить все, о чем ты, Николай, пишешь. И у меня предложение-просьба — не мог бы ты написать такую статью, где просто прописал бы очередность действий под номерами.Для таких некомпетентных, как я, а в нем ссылки на свои же статьи.
[Ответить]
Николай Коротков
19 апреля 2013 15:48
Alex
Я все же планирую к концу мая выпустить свой бесплатный курс по внутренней оптимизации, там будет все разложено от и до. Ну, на счет твоего предложения подумаю... Может и на пишу такой пост.
[Ответить]
Пишу еще здесь.Ох, и много знать надо всего.Голова кругом. Установила кучу плагинов и забыла зачем они нужны. Надо разбираться. Может,какие и удалить потребуется.По Вашим урокам сделаю работу над ошибками.Спасибо.
[Ответить]
Николай Коротков
3 октября 2013 19:15
Людмила
Перебор с плагинами может плохо сказаться на загрузке вашего ресурса, по возможности меняйте их на коды. На моем блоге есть серия постов на эту тему, ознакомьтесь сними и примите к сведению...
[Ответить]
Как осуществить такой переход безболезненно? Если перейти с рабочего сайта, где порядка 5000 страниц в яндексе например, мы получим вместо «dtdy/» уже «dtdy.html» и соответственно 404 на все старые страницы. Как избежать этот негатив?
[Ответить]
Николай Коротков
7 ноября 2014 08:45
atntrans, с помощью 301 редиректа.
[Ответить]