Ускоряем wordpress путем правки кодов! Как снизить нагрузку на хостинг? Часть третья
И снова здравствуйте!
Сегодняшний пост буде про ускорение wordpress! Из статьи вы узнает все основные моменты, влияющие на скорость блога.

Я покажу вам, какие файлы вашей темы необходимо подправить, чтобы было как можно меньше запросов к базе данных. В итоге, все проделанные действия, безусловно повлияют на ускорение вашего ресурса и снижение нагрузки на хостинг.
Плюс ко всему, все, что вы сделаете частично коснется и продвижения вашего ресурса. Если кто не знает, поисковые системы отдают большее предпочтение сайтам, страницы которых грузятся быстрее, чем страницы сайтов-конкурентов. И при абсолютно равных условиях, быстрые сайты будут находиться выше в выдаче поисковиков.
Это заключительная третья часть поста на тему, как снизить нагрузку на хостинг. Предыдущие статьи вы может прочитать здесь:
— оптимизация базы данных mysql. Как снизить нагрузку на хостинг? Часть первая;
— замена плагинов кодами. Как снизить нагрузку на хостинг? Часть вторая.
Итак преступим.
Ускорение wordpress
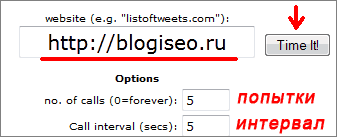
Прежде чем мы начнем, еще раз повторю для тех, кто не знает, обязательно делайте резервные копии редактируемых файлов. А теперь перейдите по этой и проверьте скорость вашего ресурса. Просто введите домен в строку поиска и нажмите кнопку «Time lt!»

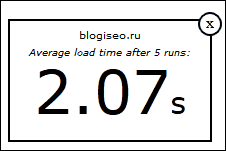
После пяти попыток захода на ваш блог, сервер определит и выдаст вам среднее время загрузки вашего ресурса. До того, как я продела все действия, описанные в трех моих постах, скорость загрузки моего блога составляла 8,6 сек. Сейчас же, посмотрите сами:

Разница ощутимая. Итак, как ускорить wordpress и снизить нагрузку на хостинг? Сейчас мы этим и займемся.
1. Редактируем файл header.php
Header.php является основным файлом вашего ресурса и перед тем как происходит любое действие на вашем блоге, посылается определенный запрос системе управления базы данных (СУБД). Но есть абсолютно не нужные запросы к БД, без которых можно обойтись. Меньше запросов — выше скорость, меньше нагрузка!
В общем, постараюсь объяснить, чтобы было всем понятно. Допустим, для того чтобы перейти на страницу, вам нужно кликнуть по ее ссылке. После клика, страница начинает грузиться, формируется все, что в ней находится, это и заголовок, и текст, и картинки и т.д. Но перед тем как это все загрузится, поступает обращение к базе данных файлом header.php.
Он, как бы спрашивает у БД: «человек кликнул по ссылке, что мне нужно загрузить, что бы предоставить ему нужную информацию». Дальше БД формирует запрос и отсылает готовый ответ файлу header.php. И только после этого начинает загружаться страница со всем содержимым.
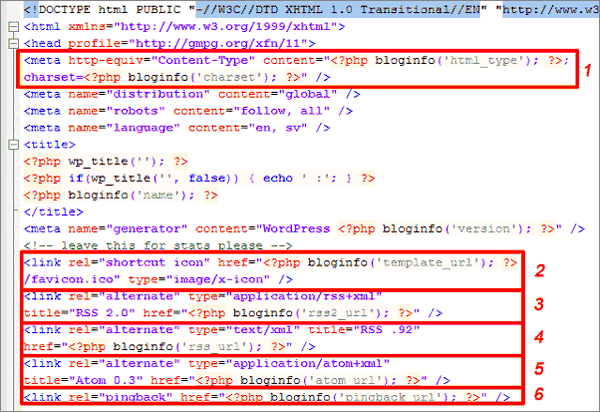
Но можно сократить часть запросов. Давайте откроем наш файл header.php и посмотрим, что он в себе содержит:

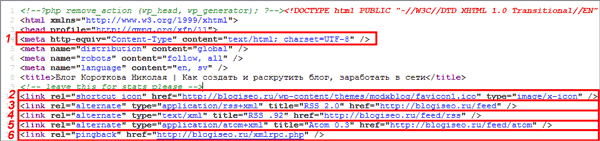
Вот смотрите, я выделил те запросы, без которых можно запросто обойтись. Например, файл header.php обращается с запросом под номером один, к БД: «в какой кодировке должен отображаться блог?» А БД ему отвечает — UTF-8. Хорошо! Но если открыть исходный код страницы вашего ресурса, делается это путем нажатия «ctrl+U» на главной странице блога, и посмотреть на этот же код в браузере:

то мы увидим, уже сформированный нужным образом запрос. И чтобы от него избавиться, вам просто нужно поменять запрос в файле header.php:
<meta https-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" /> |
на уже готовый код с ответом:
<meta https-equiv="Content-Type" content="text/html; charset=UTF-8" /> |
Просто копируем код из исходника и вставляем его в header.php, вместо запроса. И теперь при считывании файла header.php браузером, он вместо запроса будет видеть уже готовый ответ. Идем дальше, берем следующий запрос под номером два. Здесь идет обращение к БД с целью указать путь к иконке фавикон вашего ресурса. Делаем все тоже самое, меняем запрос в header.php:
<link rel="shortcut icon" href="<?php bloginfo('template_url'); ?>/favicon.ico" type="image/x-icon" /> |
на уже готовый ответ из исходника, т.е. предоставляем готовую ссылку на иконку:
<link rel="shortcut icon" href="https://blogiseo.ru/wp-content/themes/modxblog/favicon1.ico" type="image/x-icon" /> |
Я думаю это понятно. И дальше таким же образом делаем все тоже самое с остальными запросами. Они у меня выделены под номерами 1-6. Таким образом мы избавимся от шести не нужных запросов.
В дополнение, есть еще один не нужный код в файле header.php:
<meta name="generator" content="WordPress <?php bloginfo('version'); ?>" /> |
Он указывает на версию wordpress, установленную на вашем блоге. Этот код полезен, но только для злоумышленников, а вы и так знаете какую версию используете, поэтому просто удалите его. Идем дальше.
2. Переносим все скрипты из header.php в footer.php
Так как первоочередным загружаемым файлом является header.php, то по возможности нужно сделать так, чтобы он загружался как можно быстрее. Если у вас на блоге присутствуют различные коды скриптов (<script></script>), а они, скорее всего присутствуют, то можно их перенести в файл footer.php. Footer.php — это подвал вашего блога и его загрузка происходит в самую последнюю очередь.
Таким образом, сначала будет грузиться основное содержимое страницы, а уже потом все остальное. Что существенно повлияет на скорость загрузки вашей страницы. Если вдруг при переносе скриптов, на вашем ресурсе перестанет отображаться его содержимое, то поместите его в самом конце файла headr.php, перед тегом <body>.
3. Устанавливаем кэширование в браузере пользователя
Что такое кэширование. Кэширование — это сохранение данных в определенном (в специально отведенном) месте, для ускорения их обработки при последующей загрузке. Чтобы было понятно, постараюсь объяснить более наглядно.
Когда вы заходите на чей-либо сайт формируется (загружается) страница, которая содержит в себе такие элементы как: шапка блога, сайдбар, подвал, фон ресурса. Вы почитали эту страницу, отметили что-то для себя, ресурс вам показался привлекательным, и вы переходите на другую страницу. Что вы на ней видите? Помимо новой информации, все те же элементы (шапка блога, сайдбар, подвал, фон ресурса).
Эти элементы являются повторяющимися. И каждый раз при переходе на другую страницу, они снова грузятся с сервера, что значительно отражается на скорости загрузки страницы. А этого легко можно избежать, добавив в файл .htaccess вот эти коды:
# кеширование в браузере на стороне пользователя <IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access 7 days" ExpiresByType application/javascript "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType text/css "access plus 1 year" ExpiresByType text/html "access plus 7 day" ExpiresByType text/x-javascript "access 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/x-icon "access 1 year" ExpiresByType application/x-shockwave-flash "access 1 year" </IfModule> # Cache-Control <ifModule mod_headers.c> # 30 дней <filesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|swf)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch> # 30 дней <filesMatch "\.(css|js)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch> # 2 дня <filesMatch "\.(xml|txt)$"> Header set Cache-Control "max-age=172800, public, must-revalidate" </filesMatch> # 1 день <filesMatch "\.(html|htm|php)$"> Header set Cache-Control "max-age=172800, private, must-revalidate" </filesMatch> </ifModule> # использование кеша браузеров FileETag MTime Size <ifmodule mod_expires.c> <filesmatch ".(jpg|jpeg|gif|png|ico|css|js)$"> ExpiresActive on ExpiresDefault "access plus 1 year" </filesmatch> </ifmodule> #Запрет отдачи https-заголовков Vary браузерам семейства MSIE <IfModule mod_setenvif.c> BrowserMatch "MSIE" force-no-vary BrowserMatch "Mozilla/4.[0-9]{2}" force-no-vary </IfModule> |
Файл .htaccess находится в корне вашего блога (httpsdocs или public_html (в зависимости от хостинга)). Если вдруг у вас его нет, создайте его и поместите в корень. Теперь когда посетитель перейдет на ваш блог, первый раз страница будет загружаться с вашего сервера, а при переходе на следующую страницу или же повторном переходе на ваш ресурс, страница уже будет грузиться из кэша браузера пользователя. Все это обеспечивается выше приведенными кодами.
4. Оптимизируем файл style.css
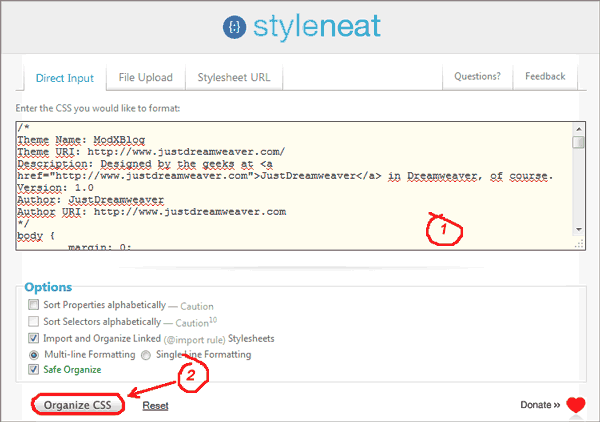
Оптимизация файла style.css также способствует ускорению wordpress и снижению нагрузки на хостинг. Для его оптимизации существует один замечательный сервер. Для перехода, кликните вот по этой . Теперь, находим файл style.css, вот путь: httpsdocs/wp-content/themes/ваша тема/style.css и переносим копию себе на ПК. Открываем его, копируем все содержимое, вставляем в окно нашего сервера и нажимаем кнопку «Organize CSS»:

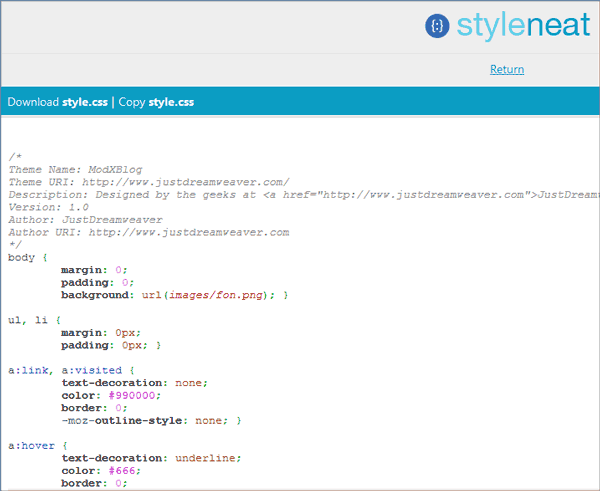
После обработки, сервер выдаст вам готовое оптимизированное содержимое файла style.css:

Вы его копируете и заменяете все содержимое файла style.css на обработанное сервером. Теперь просто пересохраните файл style.css на вашем блоге и будет все ОК!
5. Плагин Hyper Cache
Обязательно установите на блог плагин кэширования. Этот плагин способствует кэшированию страниц вашего ресурса. Каким образом он это делает? Он создает на вашем блоге отдельную папку, куда помещает все с генерированные копии страниц. При создании страниц этот плагин их генерирует и хранит копию у себя в папке. Теперь когда по вашему блогу бродят посетители, повторное предоставление им информации будет передаваться не на прямую с сервера, а из созданной плагином папки. Особенно, это очень хорошо сказывается на высоко посещаемых ресурсах.
А теперь, когда вы проделали все те рекомендуемые действия, проверьте повторно, как грузиться ваш блог? Я думаю, вы ощутите значительную разницу! В ближайшее время я открою новую рубрику на своем блоге «Кроссворды». Вас ждет первый на моем блоге новогодний кроссворд с денежными призами. Поэтому и возможно именно вы станете обладателем денежных призов.
А на этом у меня все. Надеюсь моя статья принесет вам много пользы и ваш блог будет грузиться молниеносно. Теперь вы тоже знаете, как полезно ускорение wordpress. Всем пока! И до скорых встреч!
И на последок, порция улетных приколов:
Как вам статья? А как вы ускоряете свой ресурс? Может вам известны другие способы ускорения блога? Поделитесь со всеми в комментариях!
С уважение, Николай Коротков



Все таки ты советуешь в этой статье установить плагин Hyper Cache. У тебя скорость загрузки блога 2.07, а у меня 1.42. Так это и то я не разобрался, с запросами в header.php. Если бы я и с ними разобрался, то скорость видимо была еще быстрее. У меня раньше тоже стоял плагин Hyper Cache, но я его заменил на WP Super Cache. Разница в скорости очивидна, согласись
Спасибо за классные посты. Мой блог теперь просто не летает, а взлетает
И еще, может подскажешь, чем заменять остальные 3456 запросы?
[Ответить]
Николай Коротков
17 декабря 2012 08:27
Юрий
С Super Cache не соглашусь, так как сам его пока не испробовал, но обязательно попробую. А на счет остальных 3456 запросов пока что не могу ничего сказать. Как только узнаю, обязательно напишу статью!
[Ответить]
Когда-то в свое время мне очень очень не хватало таких статей
[Ответить]
Однако, мягко говоря, у Вас на редкость полезный на сайте материал.
[Ответить]
Николай Коротков
14 января 2013 15:47
David
Спасибо! Рад, что Вам нравится!
[Ответить]
Единственное, что действительно хоть как-то ускорит загрузку блога, это плагин Hyper Cache. Всё остальное — экономия на крошках.
И кстати, webwait на самом деле ничего не проверяет. Просто на его странице стоит js скрипт, который измеряет скорость загрузки сайта браузером. Это означает, что показатель скорости загрузки сайта будет зависеть от скорости вашего соединения с интернетом. Проверить реальную скорость можно например на pingdom.com, плюс, он покажет детальный отчёт о скорости прогрузки каждого элемента страницы, благодаря чему можно быстро понять, почему сайт медленно грузится.
[Ответить]
Николай Коротков
25 февраля 2013 11:24
Vit-Am
Я с вами не соглашусь. Каждый запрос к базе данных и все те пункты, которые рассмотрены в статье, снижают скорость загрузки блога, что положительно сказывается на его ускорении. А если не обращать внимание на, как вы выразились — экономию на крошках, в итоге крошки могут перерасти в приличную «булочку», влияющую на скорость блога.
[Ответить]
Заметил, что в коде примера у тебя затесались лишние теги
<meta https-equiv="Content-Type" content=«text/html; charset=UTF-8» />
[Ответить]
Andrey
27 марта 2013 07:27
Твой редактор порезал теги... в общем в самом первом примере для замены кода — лишние теги A
[Ответить]
Николай Коротков
27 марта 2013 08:24
Andrey
Да, ты права! Главное в самой записи в админ панели отображается нормально, а в посте выводит лишние теги! Это wordpress... нужно быть повнимательнее! Спасибо большое за поправку! Все поправил!
[Ответить]
Проанализировала сейчас скорость своего блога, в принципе нормальная, в среднем 2.30 секунд. Так и не пойму, почему хостинг такую большую нагрузку показывает...Блог нормально грузится. Посещаемость в сутки чуть больше 2 тыс, не настолько огромная, чтобы тормозить блог.
[Ответить]
Николай Коротков
2 апреля 2014 12:17
Оля, попробуйте заменить часть плагинов на коды, нагрузка должна снизиться...
[Ответить]
Здравствуйте!
После оптимизации файла стили.css у меня весь сайт перекосило, а скорость осталась та же.
В чем может быть дело?
Я не понял путь «httpsdocs/wp-content/themes/ваша тема/style.css», а просто зашел на хостинге в свою тему и менял файл стилей — /wp-content/themes/rtpanel. Может, что то не правильно делал?
[Ответить]
Николай Коротков
2 апреля 2014 14:24
Здравствуйте, Николай!
httpsdocs/wp-content/themes/ваша тема/style.css — это путь до файла, который отвечает за стили (отображение вашего блога). «Ваша тема» — имеется в виду ее название... Rtpanel — трогать не нужно! И обязательно, перед редактированием делайте резервные копии редактируемых файлов!
[Ответить]
2 апреля 2014 14:36
Спасибо за оперативность!
Этот путь на моем хостинге или в браузере набирать?
Прошу прощения за невежественность.
[Ответить]
Николай Коротков
2 апреля 2014 14:44
Николай
По этому пути вам нужно пройти в панели управления вашим хостингом или воспользоваться FTP — клиентом. В вашем случае путь будет следующим: корневой каталог (httpsdocs или public_html или www или URL-адрес вашего блога — название будет зависеть от вашего хостинга)/wp-content/themes/Rt-Panel/style.css
[Ответить]
2 апреля 2014 14:53
Да, так я и делал. У меня www/мой домен/wp-content/themes/Rt-Panel/style.css
Видимо эта оптимизация мне не подходит. Естественно, старый файл вернул и все стало нормально.
А вот хедер можно редактировать в админке?
Как быть со скриптами плагинов? Гугл мне рекомендует их убрать.
[Ответить]
Николай Коротков
2 апреля 2014 14:57
Николай
Любой файл темы вашего блога можно редактировать и через админку, и через FTP — клиент, и через панель управления хостингом. Каждый для себя выбирает удобный вариант. Что касается скриптов, не совсем понял вопрос? Про какие скрипты плагинов вы говорите и что именно (и каким образом) Гугл рекомендует убрать?
2 апреля 2014 15:02
Может имеет значение порядок — я начал со стилей, не меняя ни чего в кодах?
[Ответить]
Николай Коротков
2 апреля 2014 15:09
Николай, порядок редактирования файлов значения не имеет!
И разрешите вас поздравить! Вы оставили на моем блоге 3400-й комментарий:
А согласно акции «круглый комментарий», действующей на моем блоге, вам полагается приз в размере 100 рублей! Присылайте номер своего WMR — кошелька и я перечислю вам деньги.
Огромное спасибо!
Мне бы разобраться с ускорением, сейчас показывает около 20-ти.
[Ответить]
2 апреля 2014 16:43
Да, действительно зависит от скорости модема. На Yota сейчас показал 3.68сек. Это уже лучше.
[Ответить]
Приз получил, спасибо!
Пустяк, а приятно.
[Ответить]
Здравствуйте, Николай!
С тем, о чем Вы пишете в этой статье, я вроде разобрался. А вот, как быть со скриптами и CSS плагинов, о которых я писал вчера. Привожу рекомендации Гугл Вебмастера по ускорению:
Исправьте обязательно:
Удалите из верхней части страницы код JavaScript и CSS, блокирующий отображение
Количество блокирующих скриптов на странице: 6. Количество блокирующих ресурсов CSS на странице: 8. Они замедляют отображение контента.
Удалите код JavaScript, препятствующий отображению:
dengisait.ru/…-includes/js/jquery/jquery.js?ver=1.10.2
dengisait.ru/…s/jquery/jquery-migrate.min.js?ver=1.2.1
dengisait.ru/…ss/fancybox/jquery.fancybox.js?ver=1.3.4
dengisait.ru/…/js/vendor/custom.modernizr.js?ver=3.8.1
dengisait.ru/…cludes/js/comment-reply.min.js?ver=3.8.1
potencial.alja-sbornik.ru/media/subscribe/helper2.js.php
Оптимизируйте работу CSS на следующих ресурсах:
dengisait.ru/…tact-form-plugin/css/style.css?ver=3.8.1
dengisait.ru/…ordpress/fancybox/fancybox.css?ver=3.8.1
fonts.googleapis.com/…ly=Open+Sans:400italic,700italic,400,700
dengisait.ru/…tpanel/assets/fontello/css/animation.css
dengisait.ru/…assets/fontello/css/rtpanel-fontello.css
dengisait.ru/…content/themes/rtpanel/style.css?ver=4.0
potencial.alja-sbornik.ru/media/css/page_ext.css
potencial.alja-sbornik.ru/media/css/insert-elements-styles.css
[Ответить]
Николай Коротков
3 апреля 2014 12:04
Здравствуйте, Николай!
Что касается первой части вашего вопроса, то вам необходимо все коды JavaScript перенести в подвал вашего блога (в файл footer.php). На данный момент они у вас находятся в шапке блога (файл header.php), и при загрузке страницы притормаживают ресурс (если не понимаете о чем я говорю, почитайте на моем блоге статью про структуру сайта).
Т.к. файл footer.php подгружается последним, логично будет перенести скрипты в подвал и вставить перед закрывающимся тегом
</body>. С CSS немного посложнее... Стили из файла header.php нужно вынести в отдельный файл, но этого вы самостоятельно, скорее всего, сделать не сможете, т.к. нужно хорошо знать верстку и CSS соответственно. Поэтому есть три варианта развития событий:— оставить все как есть (это не критично, у многих есть эта проблема);
— изучить CSS и исправить ошибки самостоятельно;
— или обратиться за помощью к знающим людям (к фрилансерам), но за услугу придется заплатить.
По оптимизации работы CSS на других ресурсах, подсказать не могу, т.к. не сталкивался с такой проблемой, поэтому снова на выбор есть три варианта, описанные выше.
[Ответить]
Да, я думал о специалистах, но хотелось разобраться самому, понять, что к чему.
Спасибо за совет!
[Ответить]