Как установить комментарии вконтакте на сайт?
Всем доброго времени суток!
Сегодня я вам расскажу, как установить комментарии вконтакте на сайт? Наверняка многие из вас все чаще замечают на различных ресурсах данный виджет? И это не с проста! Сегодня мы с вами рассмотрим, в чем же заключается его столь выраженная популярность, а также разберем все преимущества формы комментирования на вашем ресурсе от социальной сети Вконтакте.

Если комментарии вконтакте на вашем сайте до сих пор не установлены, обязательно ознакомьтесь с данным постом. В нем я написал пошаговую инструкцию, с которой разберется любой новичок без особых усилий. Итак, начнем.
Комментарии вконтакте на сайте
Комментарии вконтакте являются своего рода одним из способов продвижения ресурса. По версии, уже всем известного рейтинга Алексы Ранк социальная сеть вконтакте занимает 2-у позицию рунета и 19-ю строчку мирового рейтинга! И с каждым днем ее популярность возрастает все больше и больше.
Почему бы нам, простым блоггерам, не получить дополнительный трафик с такого популярного ресурса? А это вполне реально, дав посетителям возможность добавлять на ваш сайт отзывы через форму комментирования вконтакте. И сейчас мы с вами рассмотрим несколько пунктов, после прочтения которых, вы узнаете все преимущества установки данного виджета.
Преимущества комментариев вконтатке
1. Некоторых посетителей не устраивает стандартная форма комментирования от wordpress. Возможно это связано с тем, что в стандартную форму необходимо вводить имя и адрес электронной почты, а возможно у них есть свои объяснения этому... Но с установкой формы комментирования от социальной сети вконтакте, я все больше стал замечать популярность данного виджета.
Отзыв вконтакте появляется мгновенно, причем пользователю ненужно ничего дополнительно вводить. Единственное, что от него требуется, это находиться в самой социальной сети во время оставления отзыва. Делаем несложный вывод: количество комментариев на блоге заметно возрастает, что не может не радовать.
2. В форме комментирования предусмотрена функция, которая позволяет транслировать оставленный комментарий пользователем на стене его страницы вконтатке. Данная опция включена по умолчанию, поэтому ссылку и отзыв на ваш ресурс увидят многие его друзья. Соответственно, каждый оставленный отзыв способен увеличить количество переходов на ваш сайт.
3. У сервиса предусмотрена защита от автоматического спама, что не позволит спам-ботам оставлять ссылки на вашем ресурсе и делать из него линкопомойку. При попытке оставить ссылку понадобится заполнить вот такую капчу, что может сделать только реальный пользователь:

Конечно и среди людей наблюдаются спамеры, но их значительно меньше, чем автоматических спам-роботов. Причем комментарии таких недобросовестных пользователей можно легко удалить, а за постоянные нарушения, занести пользователя в черный список:

И он больше никогда вас не побеспокоит, разве что заведет новый аккаунт в социальной сети. Ну и не сказал, что для модерации комментариев ненужно заходить в административную панель ресурса, достаточно нажать кнопку «администрирование»:

4. Установка комментариев вконтакте на сайт не требует особых знаний и навыков. Все делается очень просто, и вы сами дальше в этом убедитесь, а пока, хотелось бы отметить несколько пусть не существенных, но все же, минусов данного виджета.
Минусы комментариев вконтакте
Я не буду их разбивать на пункты, а объединю все недостатки в несколько предложений. На мой взгляд, самым существенным из них является, то, что оповещение об оставленном пользователем комментарии не доносится до автора ресурса, т.е. модерация отсутствует.
Чтобы увидеть оставленные комментарии необходимо перейти во вкладку «администрирование». И хорошо еще то, что отзывы ко всем записям можно увидеть на любой странице ресурса. Иначе было бы проблематично, каждый раз просматривать все страницы сайта с целью выявить «плохие» комментарии.
И еще стоит отметить такой недостаток, как индексация. Все оставленные комментарии хранятся на серверах социальной сети, поэтому не индексируются и не учитываются поисковыми системами. Пожалуй, это все недочеты! А теперь давайте приступим непосредственно к самой установке виджета.
Как установить комментарии вконтакте на сайт wordpress
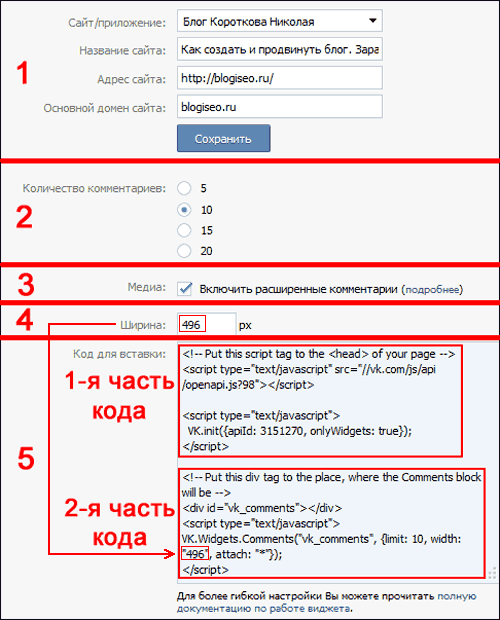
Для установки виджета переходим вот и заполняем всю необходимую информацию:

1. Вписываем сайт, название, адрес и основной домен. После заполнения всех полей не забываем нажимать кнопку «Сохранить». Если вы уже сталкивались с заполнением этой формы, например при установке кнопок социальных сетей, то все поля виджета будут уже заполнены.
2. Данный пункт означает, какое количество комментариев будет отображаться за раз на странице вашего ресурса.
3. При включении данной опции пользователь сможет оставлять помимо отзыва еще и изображения, аудио, видео и т.д.
4. Ширина формы виджета для разного ресурса будет разной, и вы всегда сможете ее подогнать под свой блог, изменив числовое значение в коде, который мы сейчас разберем.
5. Итак, мы подошли к самому интересному, а именно к установке виджета. Как видно из приведенного выше скриншота, код разделен на две части. Первая часть кода отвечает за его функциональность (работу). Вторая, за отображение.
Для вставки кодов вам понадобится немного отредактировать два файла шаблона, о которых читайте ниже. Для тех, кто не знает, где находятся файлы темы, вот путь: httpsdocs или public_html (в зависимости от вашего хостинга)/wp-content/themes/название шаблона.
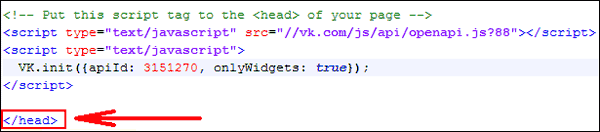
1-й код вставляем в файл header.php шаблона вашего блога перед закрывающимся тегом </head>. У меня это выглядит следующим образом:

У вас должно быть нечто подобное.
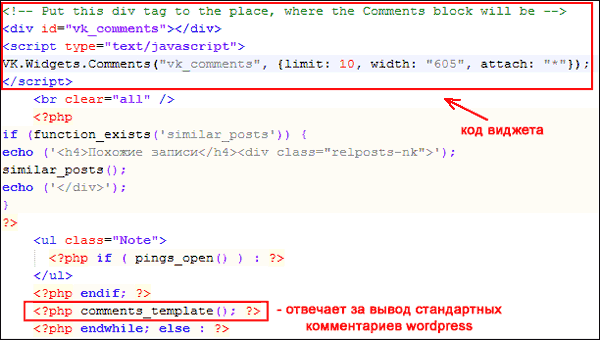
2-й код вам нужно вставить в то место, где вы хотите видеть комментарии вконтакте. Обычно их устанавливают перед стандартными комментариями блога на wordpress. Вы же вправе поступить, как вам заблагорассудится. В зависимости от шаблона, файл для вставки кода может носить название single.php или comments.php. В моем случае, это первый вариант и вот как он выглядит у меня:

Если вдруг у вас возникнут какие-либо проблемы со вставкой кода, пишите в комментариях, обязательно помогу, если это будет в моих силах. И последнее, что хотелось бы сказать. Хоть я и не раз уже говорил об этом в своих постах, но возможно некоторые до сих пор об этом не знают:
Во избежании каких-либо неверных действий в процессе правки кодов шаблона, обязательно делайте резервные копии редактируемых файлов!
На этом у меня на сегодня все! Надеюсь, после изучения данной статьи, вы без особого труда установите комментарии вконтакте на сайт. Ничего сложного в этом нет, а о пользе комментариев вконтакте я вам уже рассказал. Желаю всем отличного настроения! Пока! Увидимся в новых статьях!
Как вам статья? А у вас на сайте установлены комментарии вконтакте? Помогает ли вам данный виджет в продвижении блога? Жду ваших комментариев!
С уважением, Николай Коротков



Спасибо. Все получилось.
[Ответить]
Николай Коротков
25 июля 2013 16:00
Александр
Пожалуйста, всегда рад поделиться полезной информацией!
[Ответить]
Николай, спасибо за объяснения. Я уже дважды пыталась и у меня не получалось. Попробую с Вашим объяснением установить.
PS у Вас в названии статьи ошибка «вконтатке»
[Ответить]
Николай Коротков
25 июля 2013 16:03
Наталья Гегер
И вам большое спасибо, что указали на опечатку, уже поправил. Надеюсь с установкой виджета у вас сложится все удачно, если что, обращайтесь, попробуем вместе решить проблемы.
[Ответить]
У меня single.php выглядит следующим образом:
Куда нужно вторую часть скрипта вставить?
[Ответить]
Николай Коротков
25 июля 2013 16:05
Лолита
Ваш участок кода файла single.php не отобразился в комментарии. Скиньте мне его на e-mail, я попытаюсь вам помочь...
[Ответить]
Все получилось! Спасибо!
[Ответить]
Николай Коротков
25 июля 2013 17:14
Лолита
Вот и отлично! Пожалуйста.
[Ответить]
Эта первая самая понятная статья о том как вставить комментарии вконтакте на сайт!
[Ответить]
Отличная статья обязательно надо попробовать это
[Ответить]
Спасибо, попробовал, получилось!) Автору респект
[Ответить]
Спасибо, очень полезная, актуальная статья,сейчас на всех блогах стоят формы комментирования соц.сетей!
[Ответить]
жалко только, что не приходят никуда уведомления о комментариях...
[Ответить]
Николай Коротков
8 августа 2013 17:21
Лолита
Да, это минус данного виджета, но все гладко не бывает.
[Ответить]
с этим согласна
[Ответить]
Николай можешь подсказать как сделать вход на сайт через социальные сети? ато сколько ищу в интернете ни как не могу найти нормальную понятную статью или хоть подскажи какие плагины мне использовать буду очень признателен
[Ответить]
Николай Коротков
22 августа 2013 17:41
Тимур
Даже не знаю, чем тебе помочь... Не задавался таким вопросом, поэтому ничего не могу подсказать.
[Ответить]
Илья
5 ноября 2013 01:18
С помощью Логинзы loginza.ru/?quit
[Ответить]
С другой стороны комментарии ВКонтакте очень полезны, т.к. значительно упрощают комментирование блога. Жаль что модерации только нет
[Ответить]
2 января 2014 15:10
Упрощать-то упрощают, но только ими редко кто пользуется. Правда, бывают блоги, где пользователи именно этой форме отдают предпочтение, но чаще они предпочитают привычную вордпрессовскую форму.
В моем блоге она точно не прижилась. За три месяца ею лишь однажды воспользовались и я решила, что это лишнее, удалила.
[Ответить]
Перечитал множество статтей про то как добавить на Вордпрес комментарии от Вконтакте, просмотрел видео. Но не получается добавить над стандартными комментариями.
И в файл (comments.php)вставлял вторую часть скрипта в нужное место — не отображается и в (single.php), над не хочет — ошибка (пост не отображается), только внизу вставляется и отображается
[Ответить]
Николай Коротков
5 ноября 2013 08:17
Илья
Обратитесь к фрилансерам, я думаю вам поставят форму как надо минут за 5 и рублей за 50.
[Ответить]
Тимур
5 ноября 2013 08:20
Николай у тебя есть знакомые фрилансеры, которые не обманут и не кинут потом? если есть может посоветуешь
[Ответить]
Николай Коротков
5 ноября 2013 08:21
Тимур
Смотря, что ты хочешь сделать?
[Ответить]
Тимур
5 ноября 2013 08:25
Я хотел узнать и посоветоваться если можно будет растянуть логотип у себя на доске объявлений. У меня шаблон темы не обычный и возможно ли будет это сделать? Или может кого посоветуешь?
[Ответить]
Николай Коротков
5 ноября 2013 09:48
Тимур
Сделать можно все. У меня есть на примете один фрилансер, к которому я несколько раз обращался. Попробую задать ему этот вопрос, посмотрим, что он скажет.
Тогда жду ответа
[Ответить]
Николай Коротков
5 ноября 2013 22:05
Тимур
Ответ от фрилансера отправил на e-mail.
[Ответить]
Тимур
5 ноября 2013 22:12
Спасибо получил
[Ответить]
Спасибо, совершенно ничего сложного как оказалось нет, установила виджет к себе за пару минут, всё работает прекрасно!
[Ответить]