Как сделать мобильную версию сайта с помощью плагина WPtouch?
Всем здравствуйте!
Сегодня я расскажу вам, как сделать мобильную версию сайта, и для чего она необходима каждому ресурсу в сети.

В статье речь пойдет об адаптации сайта под мобильные устройства с помощью плагина WPtouch, который лучше всего зарекомендовал себя среди всех мобильных плагинов.
В наше время, наряду с развитием новых технологий, все большее количество людей используют для выхода в интернет так называемые девайсы. Девайсами называют объекты или устройства, обычно в области техники, которые выполняют определенную функцию и используются во благо человека. К девайсам можно отнести компьютеры, телефоны, смартфоны, айфоны, планшеты и т.д.
Исключим из данного списка компьютер и в рамках данной статьи рассмотрим, как сделать мобильную версию сайта для оставшихся устройств. Вообще, способа адаптировать свой сайт под все мобильные устройства не существует в связи с большим количеством разновидностей девайсов и установленных на них операционных систем, имеющих свои особенности. Но для большинства наиболее распространенных, данный способ вполне подойдет.
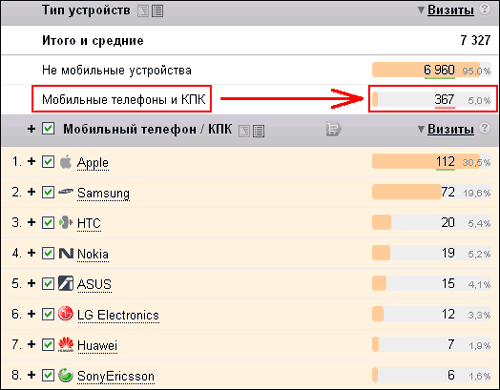
Если этого не сделать сейчас, то в недалеком будущем ваш ресурс будет терять значительную часть своих посетителей и возможно даже потенциальных клиентов. Если у вас установлен счетчик от Яндекс.Метрики вы можете посмотреть, какой процент посетителей посещает ваш сайт, используя мобильное устройство. Если в качестве примера взять мой блог, то количество мобильных посещений/в месяц, варьируется в диапазоне 5% и эта цифра постоянно растет:

А теперь, если возможность позволяет, посмотрите, каким образом выглядит ваш сайт с мобильного устройства. Лично я, тестируя свой блог с телефона, испытал несколько неудобств:
- Начнем с того, что скорость мобильного интернета немного медленнее, чем со стационарного компьютера. При загрузке блога приходится ждать, когда загрузятся графические элементы.
- Для просмотра содержимого блога приходится то и дело водить пальцами по экрану телефона с целью перемещения, уменьшения или увеличения нужных фрагментов.
Согласитесь, что такое отображение ресурса не совсем приемлемо, с точки зрения удобства, для мобильных устройств и часть посетителей отсеется при первом же заходе на блог. Это, что касается моего ресурса. Некоторые сайты вообще не адаптированы под девайсы, и посмотреть их контент не представляется возможным. Поэтому, нужно стараться устранять любые неудобства, вызывающие дискомфорт у посетителей.
Как сделать мобильную версию сайта
Создание мобильной версии сайта возможно несколькими способами. Самый лучший из них, это сверстать отдельный облегченный шаблон на отдельном поддомене специально для мобильных устройств. Но не всем этот способ подойдет, т.к. в этом случае необходимо владеть навыками программирования и разбираться в сайтостроении. Или же придется обратиться за помощью к фрилансерам, заплатив им определенную сумму денег за работу.
Помимо верстки отдельного шаблона, в сети существуют различные сервисы, которые генерируют мобильные версии сайтов. Но за приличный сайт под девайс придется вносить ежемесячный платеж, что тоже не каждому по душе, да и по карману. Все это крайние меры, которыми воспользуется далеко не каждый.
Мы же с вами поступим немного иначе и для адаптации блога под мобильники воспользуемся профессиональным для этих целей плагином WPtouch, который богат разнообразием функций и подходит под большинство распространенных девайсов.
Единственный минус плагина в том, что его нынешняя версия не имеет русскоязычный перевод, поэтому без знаний английского языка разобраться будет сложновато. Но в данной статье я расскажу об его основных функциях и настройках, поэтому не переживайте, разберетесь!
К тому же, никто не отменял онлайн-переводчики, которых сейчас в сети огромное множество. Взять к примеру замечательный переводчик от поисковой системы Google, которым я активно пользуюсь. Скопировали текст, вставили в поле для перевода, получили результат. Кто с ним не знаком, .
Мобильная версия сайта wordpress с помощью плагина WPtouch
Основной функцией плагина WPtouch, является отслеживание переходов на ваш сайт с мобильных устройств и загрузка для них специально облегченной версии шаблона, которую можно настроить по своему усмотрению с помощью того же плагина, чем мы сейчас и займемся.
Скачать плагин можно . Установка и активация плагина стандартные, но если вы сталкиваетесь с установкой впервые, эта статья будет вам в помощь. В ней описаны все способы установки плагинов.
После того, как плагин будет активирован, в административной панели блога появится дополнительная вкладка WPtouch, которая содержит в себе еще несколько вкладок с настройками:

Начнем рассматривать настройки по порядку. Но сразу хочу сказать, что я сделаю акцент только на основные настройки, остальные, при желании, посмотрите и переведете сами. Итак, поехали:
1. What's New
Данная вкладка несет информативный характер. В ней описаны все привилегии новой версии плагина, основными из которых являются более гибкие, удобные и функциональные настройки, красивый дизайн и совместимость со всеми основными девайсами, имеющими платформы IOS, Android, Blackberry и WindowsPhone.
2. Core Settings/General
- Site Title & Byline — впишите название сайта.
- Regionalization — язык плагина. Хоть среди списка и можно найти русский язык, но поддержка его полностью отсутствует, поэтому оставляйте все как есть.
- Display Mode — режим отображения. Если выбрать первый вариант (Normal), мобильная версия сайта будет доступна всем посетителям. Второй вариант предназначен только для администратора ресурса, и третий — устанавливает запрет для мобильных версий.
- остальные пункты этой вкладки оставьте по умолчанию. Если вы вносите какие-либо изменения, не забывайте нажимать кнопку «Save Changes» для сохранения настроек.
3. Core Settings/Compatibility
Поля данной вкладки предназначены для исключения не желаемых URL — адресов и страниц, не нуждающихся в адаптации под девайсы.
4. Themes & Extensions
В этой вкладке описаны различные виды дизайнов, каждый из которых по своему интересен и выбор зависит от предназначения и функциональности сайтов. По умолчанию установлен самый первый вариант и судя по описанию, он подходит под большинство типов сайтов. К тому же остальные виды дизайнов доступны для профессиональных версий (PRO) и чтобы ими воспользоваться придется заплатить.
5. Theme Settings/General
Расписывать в подробностях каждый пункт данной вкладки я не буду, изучите их самостоятельно, воспользовавшись онлайн-переводчиком. Перечислю лишь самое основное. Здесь вы можете задать желаемое количество постов для вывода на одной странице и настроить вывод отдельных элементов блога. При желании разобраться не составит труда.
6. Theme Settings/Branding
Эта вкладка предлагает нам настроить цветовую гамму сайта. Можно задать цвет ссылок, заголовков постов и страниц или же полностью поменять цвет фона. Вместо названия блога можно загрузить логотип, а в поле «Theme Footer» прописать копирайт (авторское право). Поэкспериментируйте, может получиться довольно не плохой дизайн.
7. Menu/Menu Setup
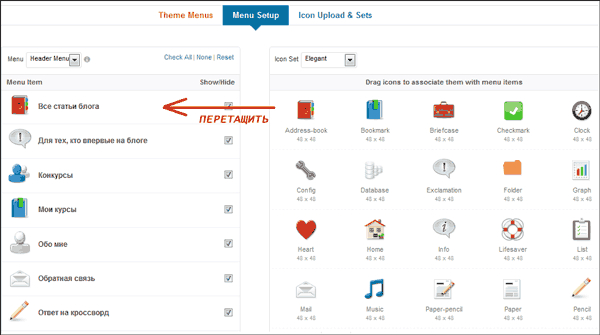
Данная вкладка позволяет выбрать страницы для отображения в основном меню блога, а так же для каждой из страниц подобрать подходящую иконку, путем перетаскивания ее в соответствующее поле:

8. Apgrade to Pro
И последняя вкладка, которую мы сегодня рассмотрим, аналогична первой... В ней описаны все преимущества профессионального аккаунта по сравнению со стандартным. Но еще раз повторюсь, аккаунт Pro — платный!
На этом создание мобильной версии сайта завершено и теперь ваш ресурс придется по вкусу каждому пользователю, неважно с какого девайса он перешел к вам на сайт. Надеюсь, моя статья была для вас полезной, и теперь вы тоже знаете, как важна мобильная версия сайта, и как ее адаптировать под свой ресурс. На этом я говорю всем до свиданья! Удачи вам! Увидимся в новых постах.
Как вам статья? А вы адаптировали свой блог для мобильных устройств? Возможно, вам известен другой способ? Поделитесь им в комментариях к данному посту.
С уважением, Николай Коротков



У меня стоит WPtouch. В аккаунте адсенсе показывает, что для всех устройств нормально сайт работает.
[Ответить]
А как влияет WPtouch на отображение сайта на компьютере в основных браузерах и вообще, на скорость его загрузки? Как к этому относится валидатор?
[Ответить]
Николай Коротков
17 апреля 2014 10:29
Александр
На отображение сайта на компьютере WPtouch никак не влияет. Он предназначен для мобильных устройств. А вот на скорость загрузки может повлиять, поэтому нужно использовать плагин кэширования, например Hyper Cache. После установки плагина, валидатор ни выдал каких-либо ошибок, так что, все хорошо.
[Ответить]
Gala
1 сентября 2014 18:40
У нас установлен WPtouch.Все бы хорошо, только периодически на компьютере отображается мобильная версия сайта. Если можно, подскажите, это в каком случае происходит?
[Ответить]
Николай, у меня будет к Вам вопрос не по-поводу этой статьи, а просто, как к специалисту. Что Вы сможете сказать по этому поводу:
Почему-то последнее время показатели посещаемости сайта на счетчике LiveInternet и на счетчике Яндекса стали сильно отличаться. Причем посетителей они показывают примерно одинаковое количество, а вот просмотров на счетчике LiveInternet гораздо больше: позавчера на яндексе соответственно — 74 и 96, а на LiveInternet — 78 и 206. Где-то месяц назад все было одинаково. И ядро и демография, и поисковый трафик статистика LiveInternet показывала в браузере. А теперь это все исчезло. Может подскажете «чайнику» в чем проблема? Или это происки конкурентов (Был в топе «минусовки тексты песен» не ниже 3-го места, а сейчас на 11-м)? А вчера, что-то совсем статистика LiveInternet заглючила, днем были одни показатели, а вечером они обнулились, и рейтинг совсем другой стал.
С уважением, Александр.
[Ответить]
Николай Коротков
17 апреля 2014 10:50
Александр
Вряд ли это происки конкурентов... Дело в том, что LiveInternet и Яндекс.Метрика используют разные алгоритмы и показатели одинаковыми быть просто не могут. Что касается значительных отличий в показателях, то это, скорее всего проблемы сервиса, в данном случае LiveInternet. Если взять вчерашнюю ситуацию, то скачок в позициях произошел не только у вас, а у всех, кто пользуется данной статистикой. Позиции сайта, это совсем другая «песня» и от статистики они не зависят. Здесь дело в ранжировании вашего сайта поисковыми системами. Не переживайте, это нормальное явление, такое бывает...
[Ответить]
Николай, благодарю вас за статью. Я раньше думала, для чего это делать мобильную версию сайта? Ведь он с мобильника открывается. И полагала, что это и есть мобильная версия А оказывается, что нет. А значит, мне надо будет заняться настройкой. И ваша статья мне в помощь!
А оказывается, что нет. А значит, мне надо будет заняться настройкой. И ваша статья мне в помощь!
[Ответить]
Спасибо за статью! Уже давно пользуюсь данным плагином. Но в последнее время в мобильной версии на главной отображается карта сайта...а не последние 5 записей. Проверил настройки, все на месте. Николай, может знаете как исправить?
[Ответить]
Николай Коротков
22 апреля 2014 10:05
Станислав
Скорее всего вы изменили настройки плагина... Я подозреваю, что во вкладке плагина Theme Settings/General у вас установлен кругляшек напротив пункта «Blog listing only» или «Blog listing, single posts», а должен быть «Blog listing, single posts & pages».
[Ответить]
Очень полезная и своевременная статья.
Тем более, что сейчас всё больше посетителей используют мобильные телефоны!
Спасибо!
[Ответить]
А у меня, к сожалению, вместо страниц (рубрики)публикаций минусовок, на которые попадаешь кликая по банеру справа, в мобильной версии после установки этого плагина, попадаешь только на Главную. А там у меня больше 200 публикаций и многие в топе.
[Ответить]
Это же сколько посетителей мы теряем без мобильной версии?!
[Ответить]
интересный пост, чуть позже наверно тоже себе такой плагин, пока в этом нет смысла…
[Ответить]
Я не могу сказать почему,но я себе такой и подобный плагин
не устанавливал, а мой блог прекрасно отображается в мобильном телефоне.
[Ответить]
Спасибо огромное давно хотел сделать мобильную версию, но никогда не задумывался что для это может служить только плагин)))))
[Ответить]
Тоже озадачился мобильной версией сайта, но не знал, что есть для этого плагин. Теперь благодаря данной информации буду разбираться по этому вопросу далее.
[Ответить]
Тоже стала пользоваться этим плагином, красиво смотрится
[Ответить]